9. SAP Work Zone : UI Integration Cards - Non-SAP System
페이지 정보
본문
목차
| 1. SAP Work Zone : Overview - 개념 및 구성 요소 |
| 2. SAP Work Zone : Overview - Content Manager |
| 3. SAP Work Zone : Overview - Area 와 역할 |
| 4. SAP Work Zone : 초기 구성 방법 |
| 5. SAP Work Zone : Fiori Apps - SAP GUI for HTML & SAP Web DynPro ABAP |
| 6. SAP Work Zone : Fiori Apps - Cloud Foundry App |
| 7. SAP Work Zone : Fiori Apps - Content Federation |
| 8. SAP Work Zone : UI Integration Cards - SAP system |
| 9. SAP Work Zone : UI Integration Cards - Non-SAP System |
| 10. SAP Work Zone : SAP Workflow Management와 통합 |
이번 포스팅에서는 Non-SAP 시스템인 Google Drive를 SAP Open Connector로 연결하고, Google Drive에 있는 이미지를 이용하여 UI Integration Cards를 제작해 보도록 하겠습니다.
1. SAP Open Connectors
Integration Suite인 SAP의 통합 제품군에 포함되는 서비스 중 하나인 SAP Open Connectors(이하 Open Connectors)는 타사의 클라우드 어플리케이션과의 연결을 간단하고 빠르게 지원하는 서비스입니다. REST, SOAP, 데이터베이스 등에 관계없이 Open Connectors는 API 통합 및 관리를 할 수 있습니다.
2. Open Connectors와 Google Drive 연결

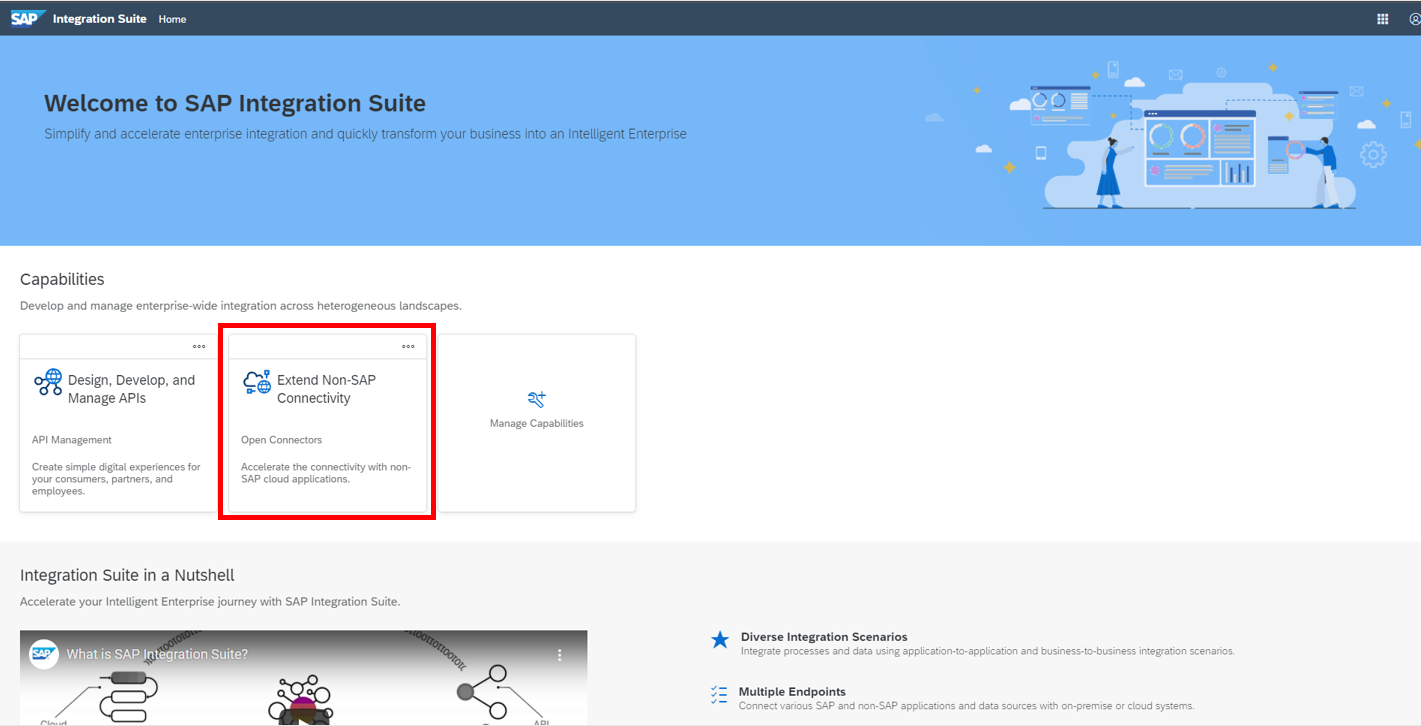
Integration Suite을 실행하여 Open Connectors를 활성화시켜 실행합니다.

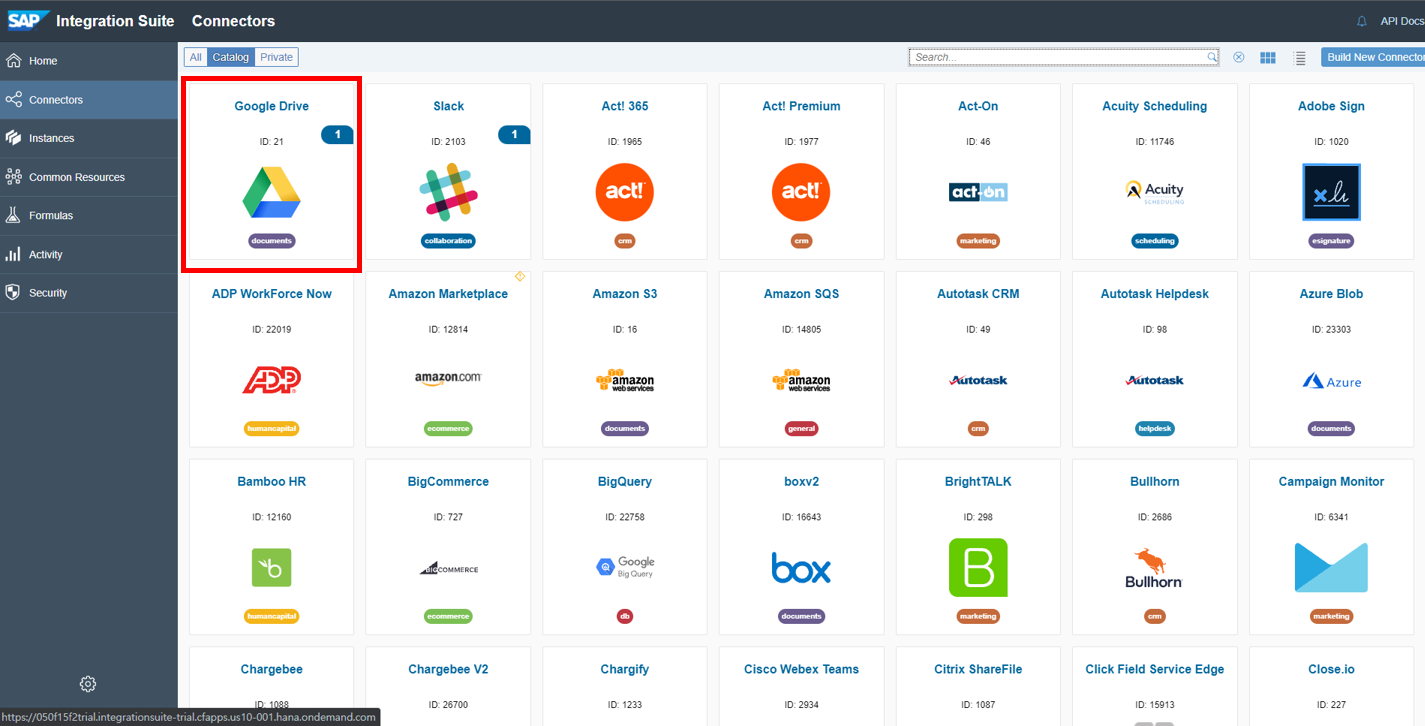
Open Connector 화면에서 Connector 카테고리를 클릭하면, 지원하는 Non-SAP 시스템 리스트들을 확인할 수 있습니다. 여기서 Google Drive를 찾은 후, Authentication을 클릭하여 인스턴스를 생성합니다.


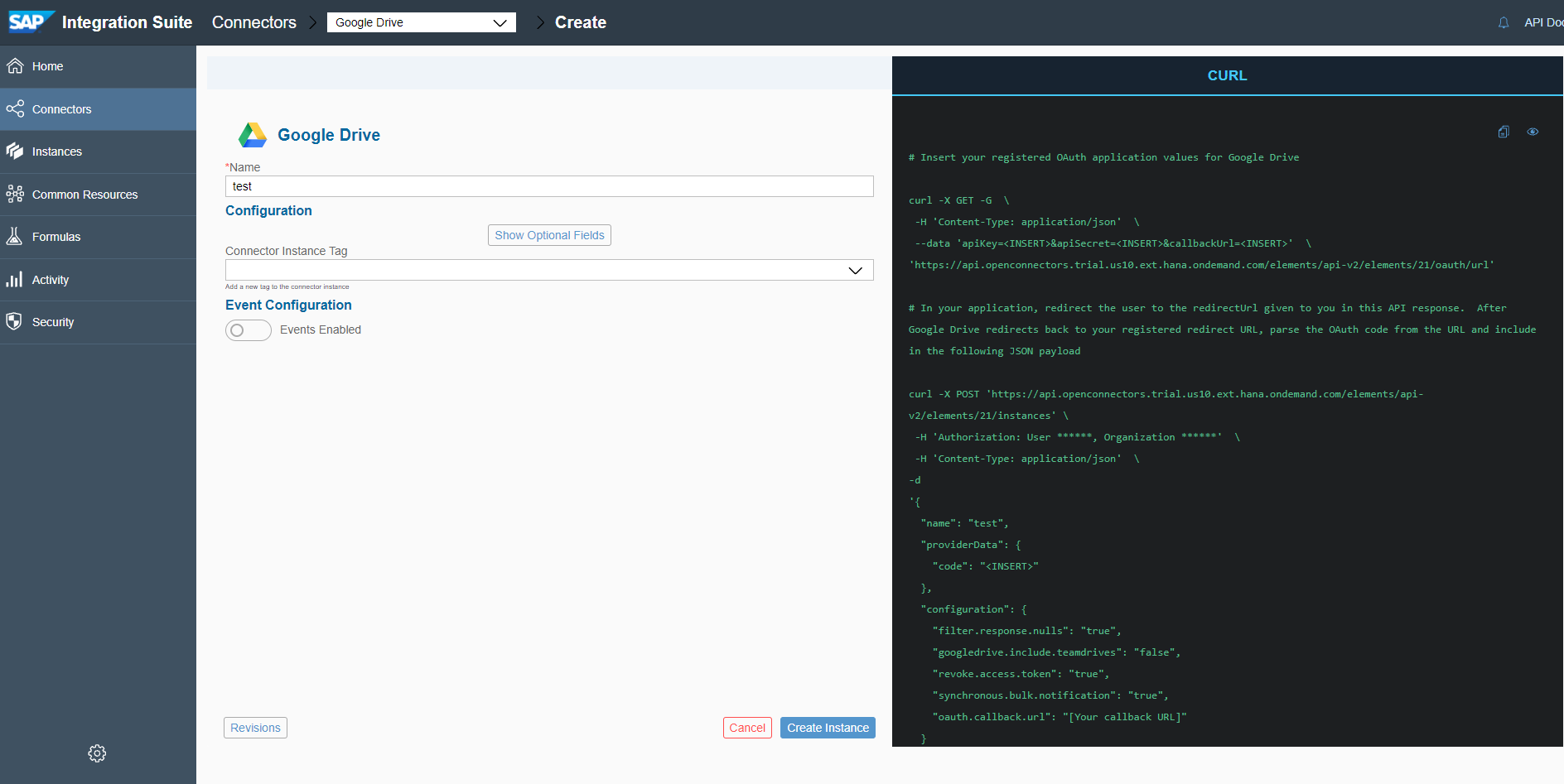
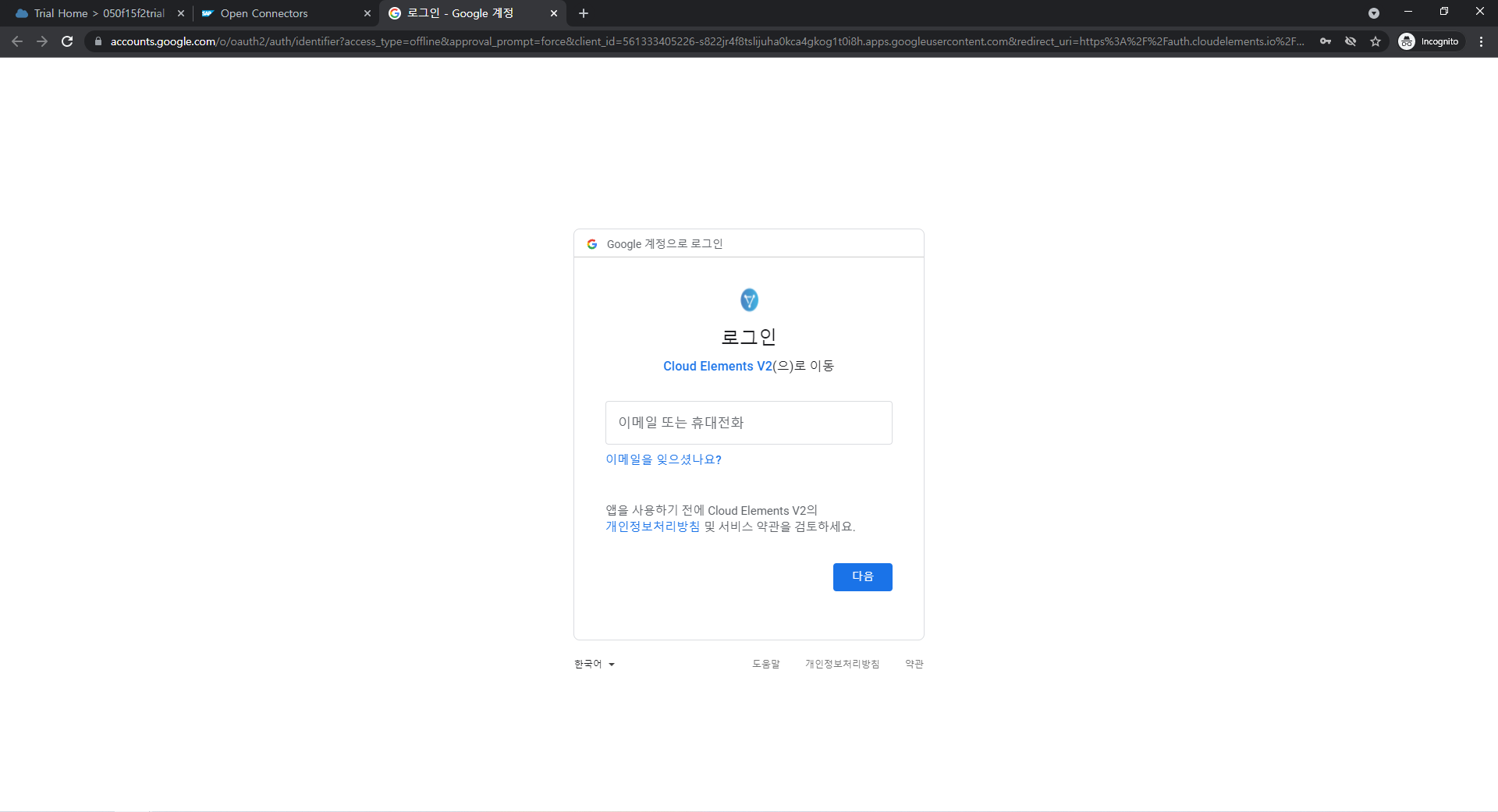
인스턴스 이름을 임의로 입력하고 Create Instance를 클릭하면 Google 로그인 창이 뜨는 걸 볼 수 있습니다. OAuth 2.0을 통해 Google Drive로 인증하기 때문에 인스턴스 이름만 추가합니다.

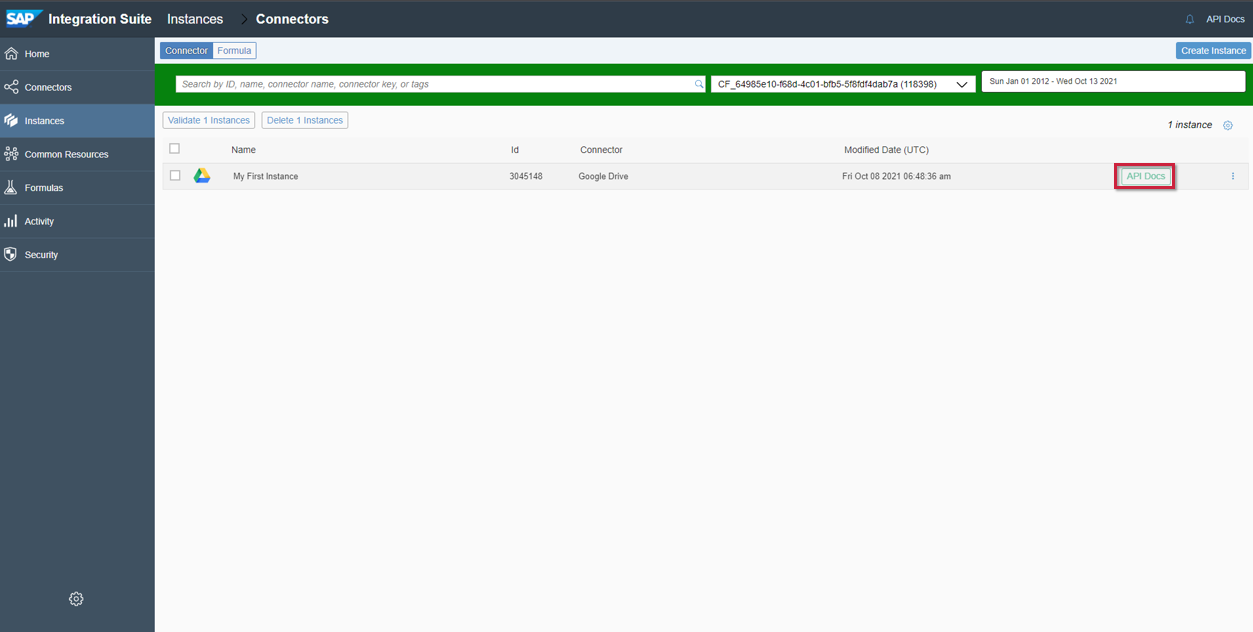
계정으로 로그인을 하면 성공적으로 인스턴스가 생성된 것을 확인할 수 있습니다.

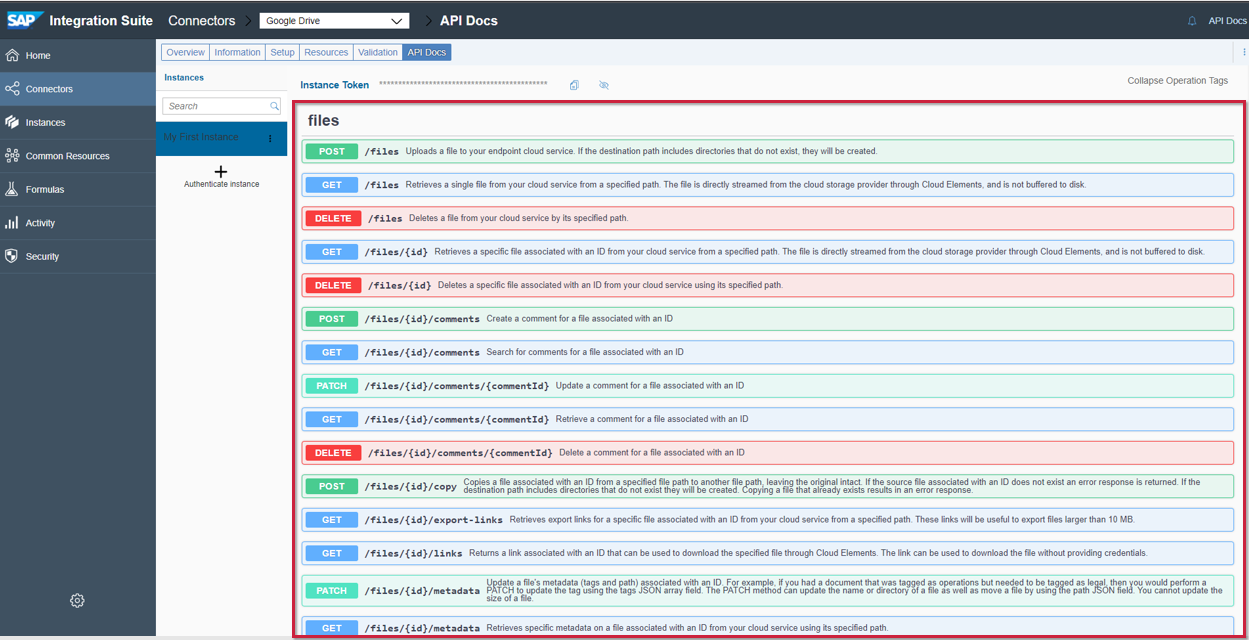
생성된 인스턴스의 API Docs에 들어가 테스트를 진행해볼 수 있습니다. API Docs는 사용할 수 있는API들을 확인할 수 있고 테스트를 진행해볼 수 있도록 지원합니다.


로그인 유저에 대한 정보를 불러오는 /me 와 콘텐츠들을 조회하는 /folder/contents API를 사용하여 Google Drive에 저장된 사진과 연락 정보가 담긴 UI Card를 만들어 보겠습니다.
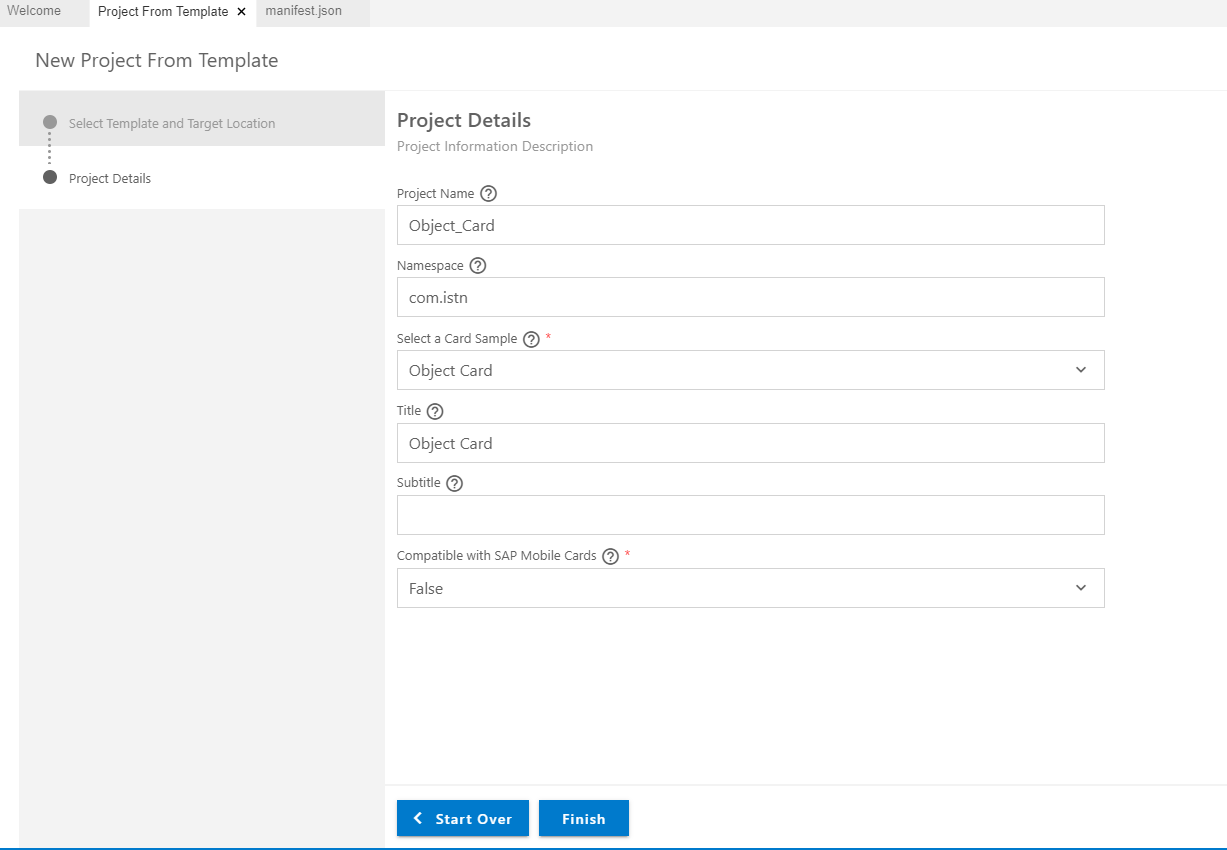
3. UI Integration Card 생성

UI Integration Card 템플릿으로 위와 같은 형식으로 Object Card를 생성합니다.
UI Card에 대한 코드는 다음과 같습니다.
{
"_version": "1.15.0",
...생략
},
"sap.card": {
"type": "Object",
"designtime": "dt/configuration",
"header": {
"icon": {
"src": "{properties/thumbnailLink}"
},
"title": "구글 드라이브에 저장된 사진",
"data": {
"request": {
"url": "<YOUR_URL>/contents?path=%2F&where=name='ISTN.jpeg'",
"headers": {
"accept": "application/json",
"Authorization": "<YOUR KEY>"
}
},
"path": "/0"
}
},
"content": {
"groups": [
{
"title": "Google Information",
"items": [
{
"label": "이름 :",
"value": "{name}"
},
{
"label": "Email :",
"value": "{login}"
}
]
}
],
"data": {
"request": {
"url": "<YOUR_URL>/me",
"headers": {
"accept": "application/json",
"Authorization": "<YOUR_KEY>"
}
},
"path": "/"
}
}
},
"sap.platform.mobilecards": {
"compatible": true
}
}
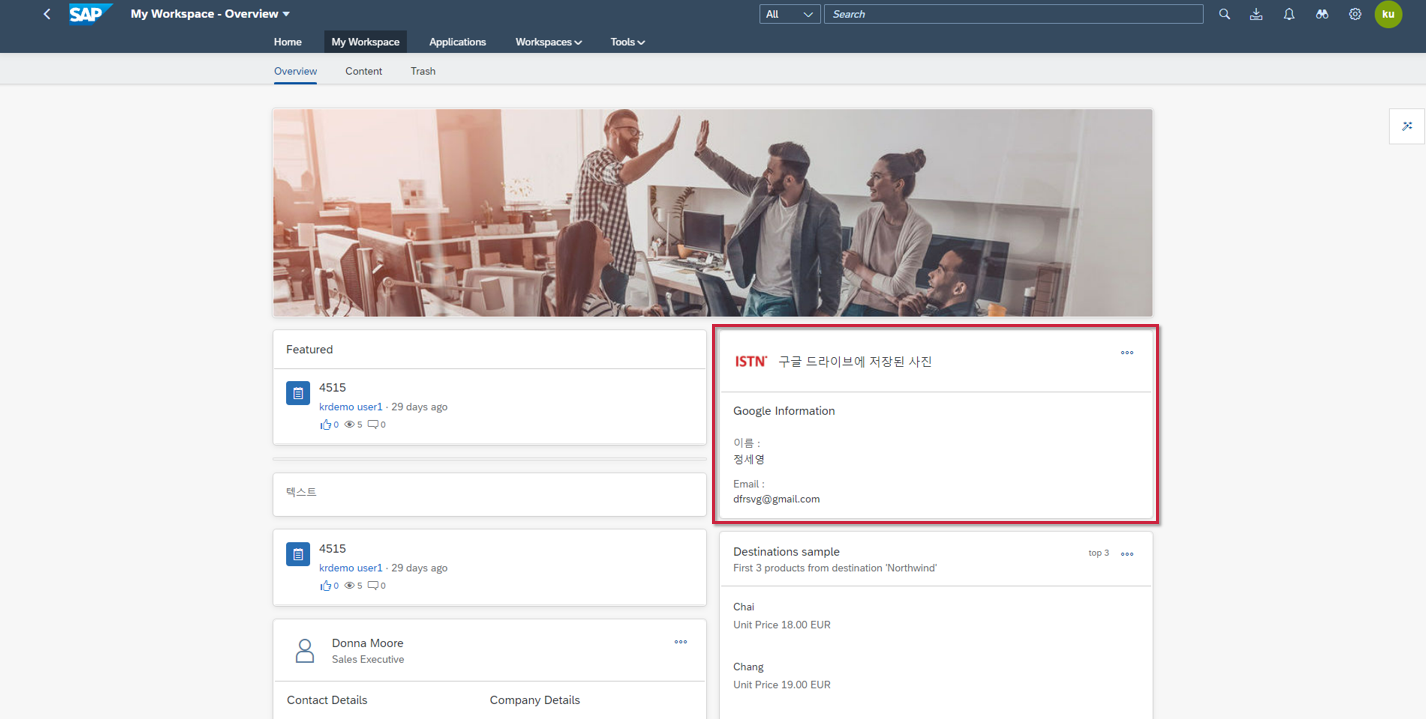
UI Card의 header와 content 영역에 각각 API를 호출하였습니다. header 영역에는 Google Drive에 저장된 이미지 파일을 불러오는 API를 적용하였고 content 영역에는 로그인 정보에 대한 API를 적용한 것입니다.
앞선 포스팅에서 했던 것처럼 manifest.json 우클릭 후 package로 묶어내어 zip파일로 생성합니다. 그리고 zip 파일을 다운로드하고 Administrator Console의 Card 항목에 zip 파일을 업로드하여 UI Card를 SAP Work Zone에 배포합니다.

배포된 UI Card를 내 작업공간에 추가하는 것을 통해, Non-SAP 시스템의 데이터를 UI Card로 성공적으로 제작한 것을 확인할 수 있습니다.
4. 마치며..
SAP 및 Non-SAP 시스템을 이용해 다양한 타입의 UI Integration Cards를 제작할 수 있습니다. 마지막 포스팅에서는 비지니스 프로세스를 자동화 및 관리를 할 수 있는 서비스인 SAP Workflow Management를 SAP Work Zone과 통합하는 것에 대해 알아보도록 하겠습니다.
- 이전글10. SAP Work Zone : SAP Workflow Management와 통합 21.10.14
- 다음글8. SAP Work Zone : UI Integration Cards - SAP System 21.10.14
댓글목록

