5. SAP Work Zone : Fiori Apps - SAP GUI for HTML & SAP Web DynPro AB…
페이지 정보
본문
목차
| 1. SAP Work Zone : Overview - 개념 및 구성 요소 |
| 2. SAP Work Zone : Overview - Content Manager |
| 3. SAP Work Zone : Overview - Area 와 역할 |
| 4. SAP Work Zone : 초기 구성 방법 |
| 5. SAP Work Zone : Fiori Apps - SAP GUI for HTML & SAP Web DynPro ABAP |
| 6. SAP Work Zone : Fiori Apps - Cloud Foundry App |
| 7. SAP Work Zone : Fiori Apps - Content Federation |
| 8. SAP Work Zone : UI Integration Cards - SAP system |
| 9. SAP Work Zone : UI Integration Cards - Non-SAP System |
| 10. SAP Work Zone : SAP Workflow Management와 통합 |
앞선 포스팅들에서 SAP Work Zone의 전반적인 개념 및 관리자의 기능들에 대해 알아보았습니다. 이후 포스팅에서는 Content Manager를 통해 My Content에 앱을 등록하고 SAP Work Zone Application 탭에 추가하는 방법들에 대해 알아보도록 하겠습니다.
이번 포스팅에서는 SAP GUI의 트랜잭션들을 브라우저로 실행하는 기술인 SAP GUI for HTML과 SAP Web DynPro ABAP의 어플리케이션들을 Content Manager에 등록하고 SAP Work Zone에서 표시하도록 하겠습니다.
전제조건
- SAP Cloud Connector가 설치되어 있어야 합니다.
- SAP Business Technology Platform의 계정이 있어야합니다.
- SAP S/4HANA에 대한 시스템 정보가 있어야합니다.
- SAP Work Zone에 구독이 되어있어야합니다.

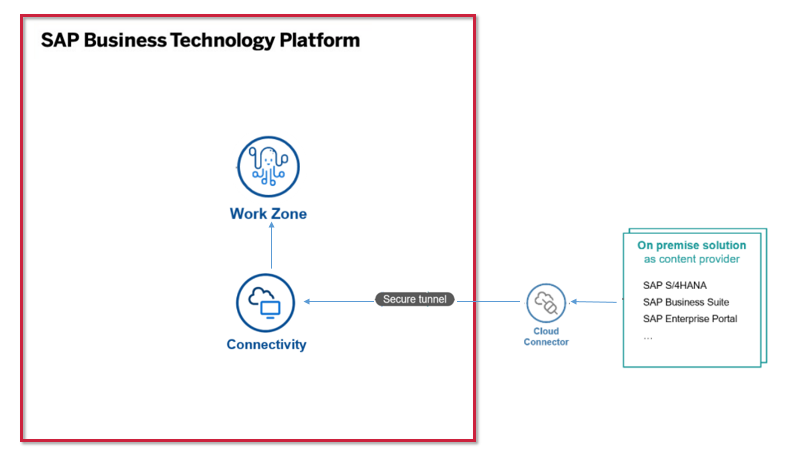
On-premise 시스템인 SAP S/4HANA 시스템에서 SAP GUI for HTML 그리고 SAP Web DynPro ABAP 어플리케이션을 불러오기 위해서 S/4HANA 시스템과 SAP Business Technology Platform(이하 SAP BTP)이 연결되어 있어야합니다. SAP S/4HANA와 SAP BTP를 연결하는 방법 중 하나로 SAP Cloud Connector가 있습니다. SAP Cloud Connector가 무엇인지에 대해 간략하게 알아보도록 하겠습니다.
1. SAP Cloud Connector
SAP Cloud Connector는 SAP BTP와 기존 온프레미스 시스템을 연결합니다. On-premise 네트워크와 SAP BTP간의 리버스 프록시 역할을 하며 연결을 하기 때문에 내부 시스템으로의 외부 액세스를 허용하기 위해 사내 방화벽에서 따로 구성이 필요 없습니다.

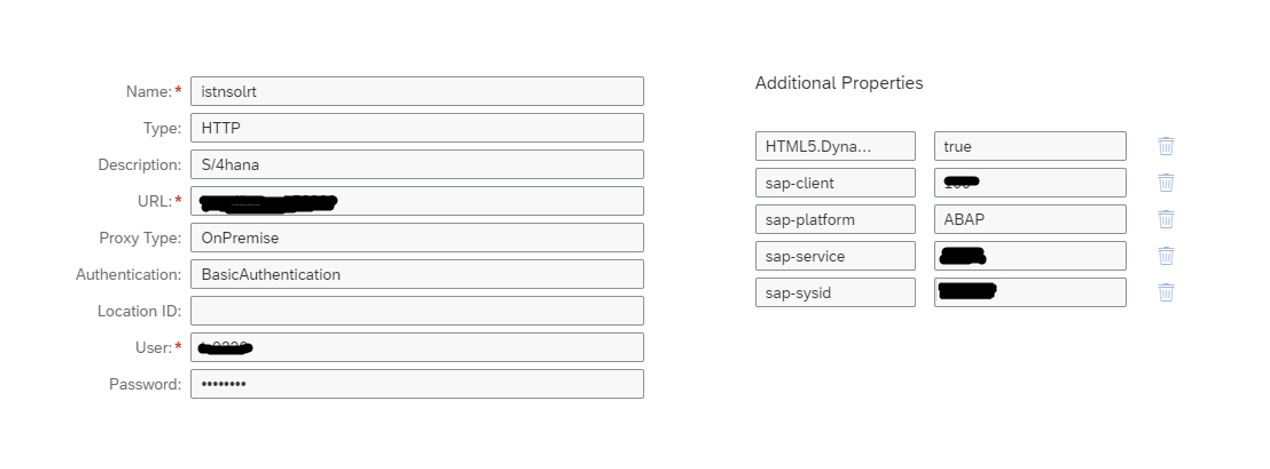
먼저 SAP Cloud Connector를 통해 SAP BTP와 SAP S/4HANA를 연결한 Virtual Host로 Runtime Destination을 만듭니다.
Proxy Type : Proxy 유형을 OnPremise로 선택합니다.
Authentication : 인증 방법을 BasiAuthentication로 선택합니다. User와 Password는 SAP S/4HANA의 계정 ID와 Password를 입력합니다.
Properties에는 S/4HANA 시스템 정보를 알맞에 입력해줍니다.
2. SAP GUI for HTML
Display a Document 트랜잭션을 SAP Work Zone에서 실행시키는 방법을 알아보겠습니다.

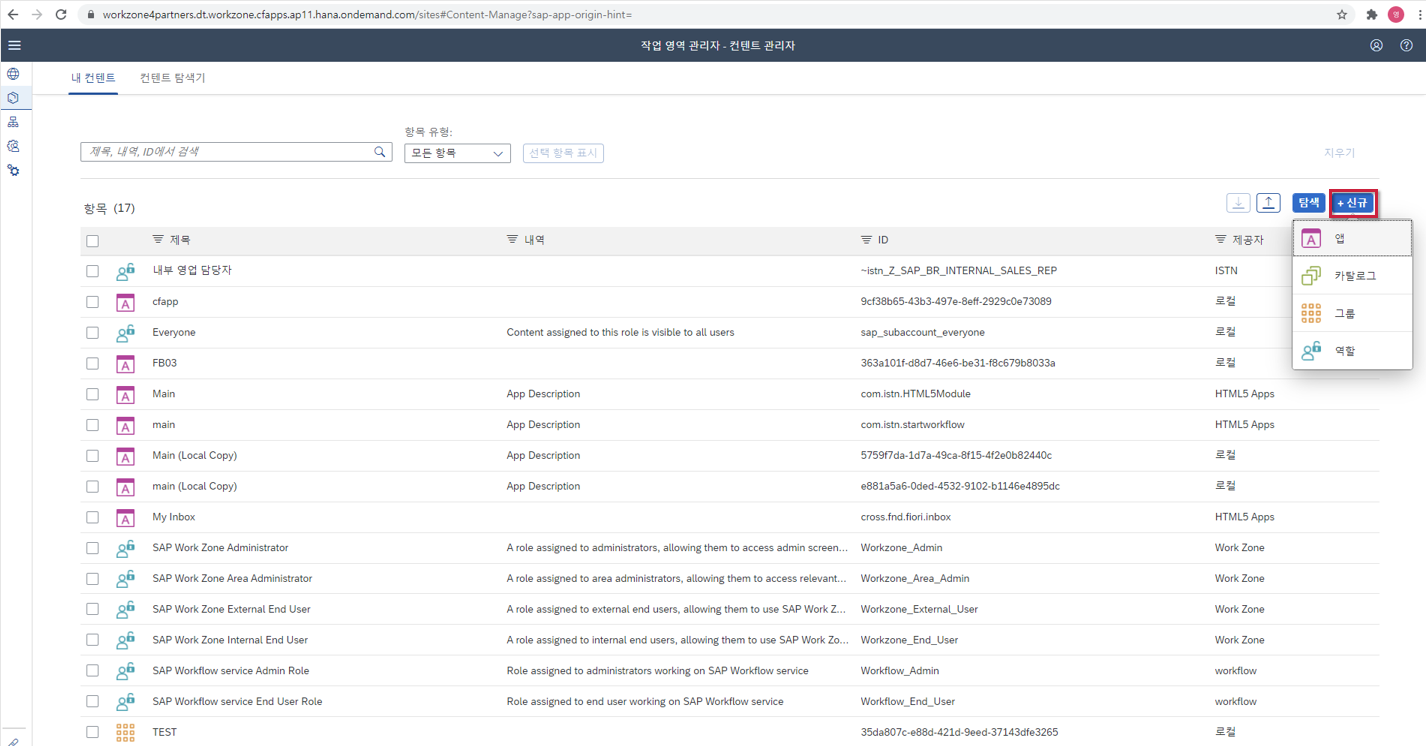
Administrator Console을 통해 Business Content의 Content Provider 접속합니다. 그리고 내 컨텐츠에 SAP GUI for HTML 어플리케이션을 정의하기 위해 신규 앱을 생성합니다.

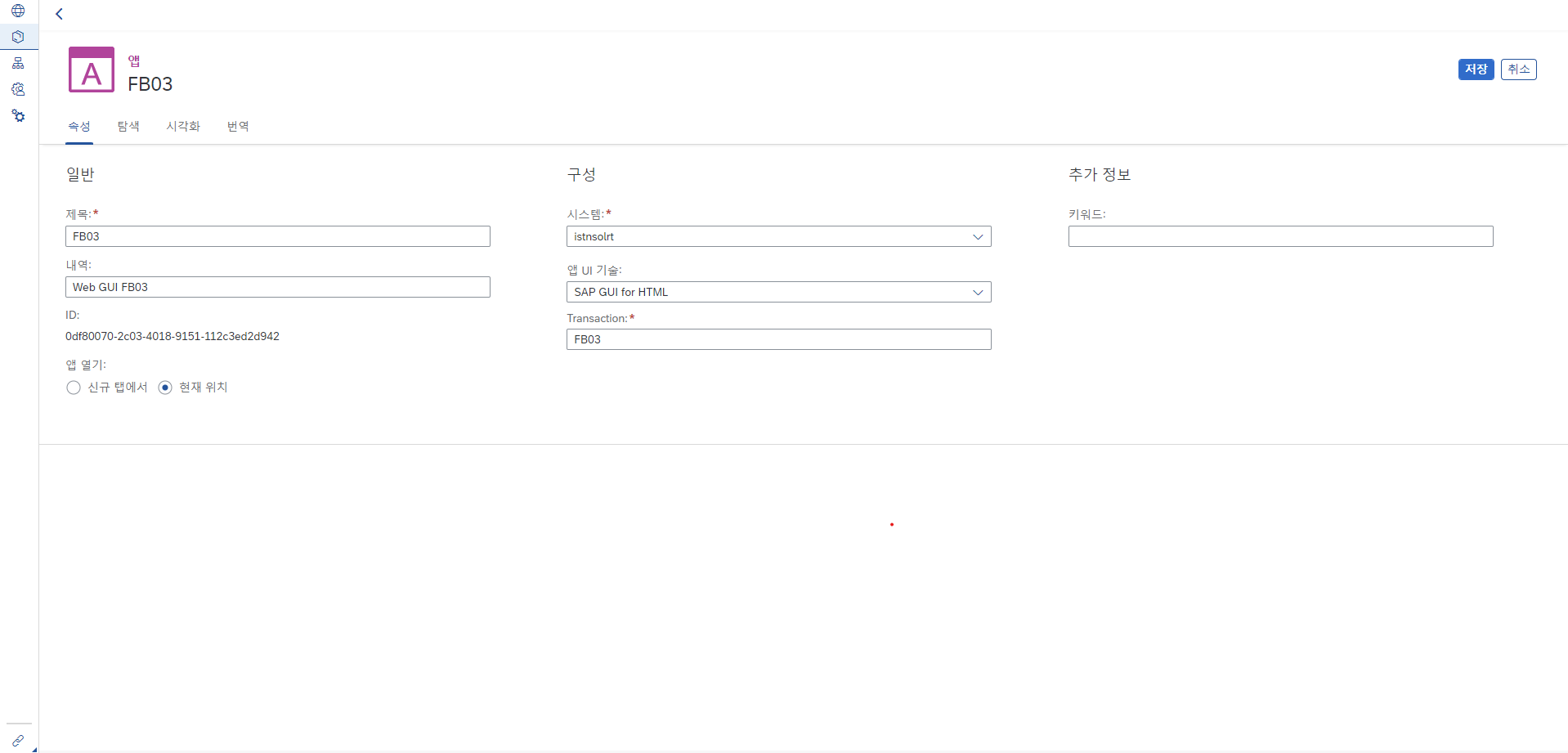
속성 탭의 일반 영역에서는 앱의 제목과 설명을 입력할 수 있습니다.
구성 영역은 시스템 (SAP BTP 계정에서 생성된 Destination)을 설정할 수 있습니다. 여기서는 SAP Cloud Connector를 통해 앞서 등록했던 Runtime Destination을 선택합니다. 앱 UI 기술은 URL, SAP UI5 등 기술의 유형을 선택할 수 있습니다. 여기선 SAP GUI for HTML을 선택합니다.
앱 UI 기술을 선택하면 Transaction 칸이 생기는데 Display a Document의 T-code를 입력합니다. 여기서는 FB03을 입력하겠습니다.

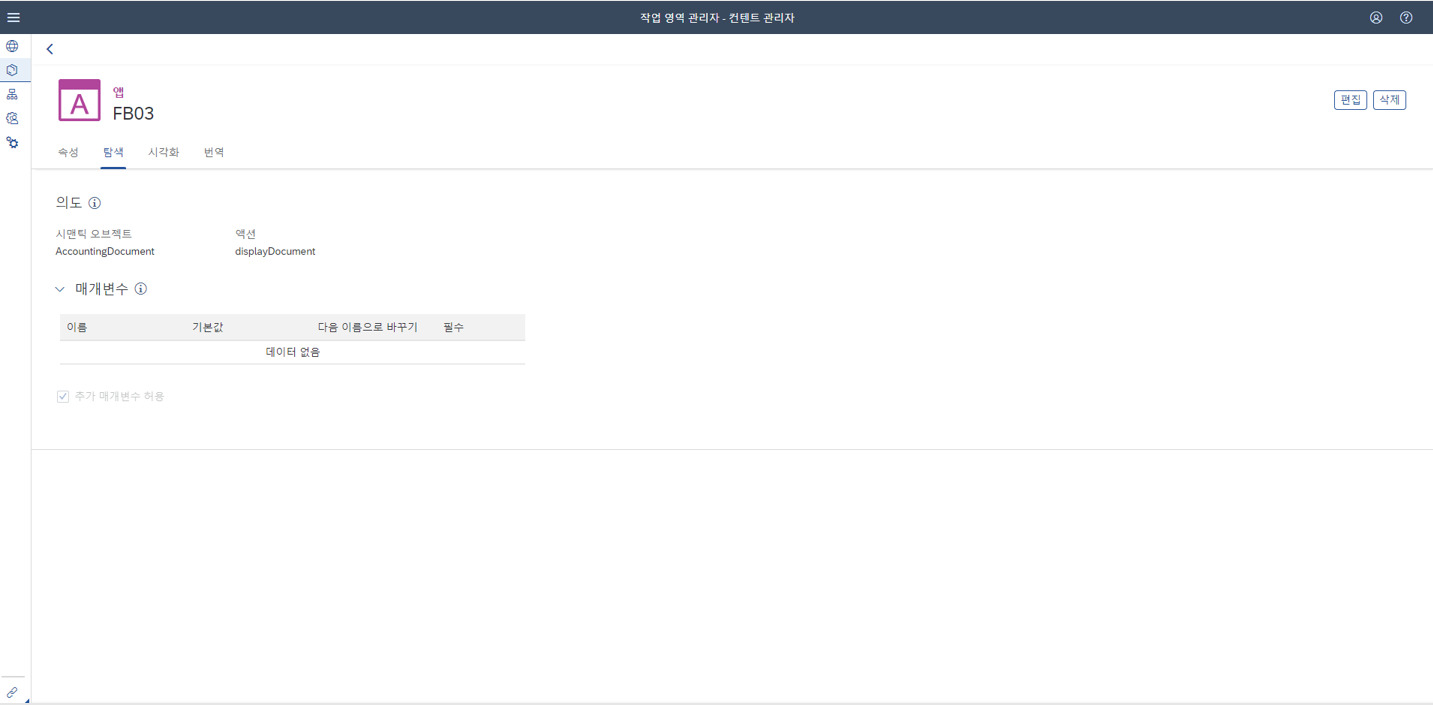
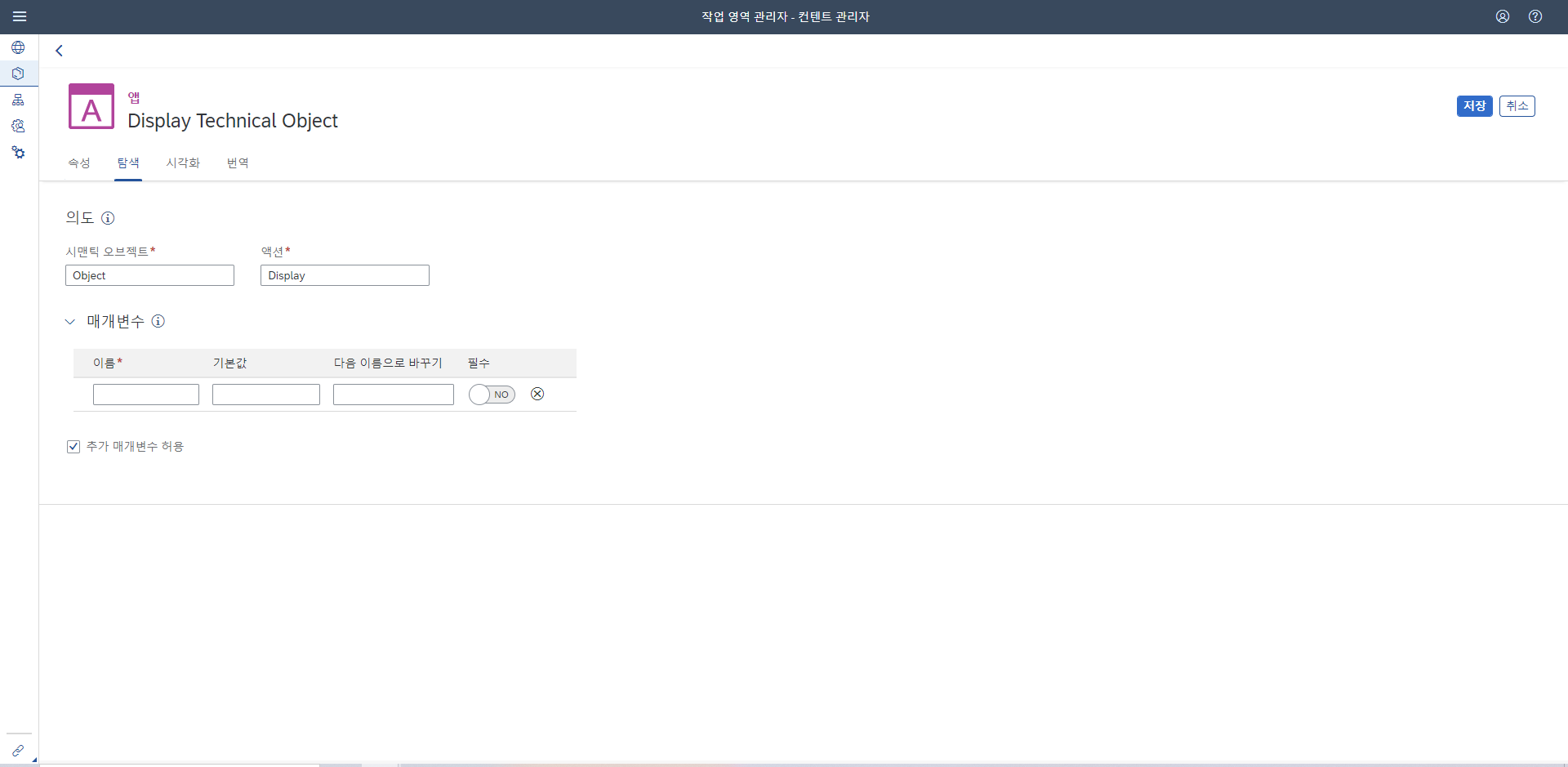
다음은 탐색 탭입니다.
탐색 탭에서는 Semantic Object와 Action을 설정하여 권한에 따른 페이지를 설정하는 속성입니다. fiori library app 홈페이지에서 트랜잭션마다 설정된 속성을 찾을 수 있습니다.
fiori library app : https://fioriappslibrary.hana.ondemand.com/sap/fix/externalViewer/#

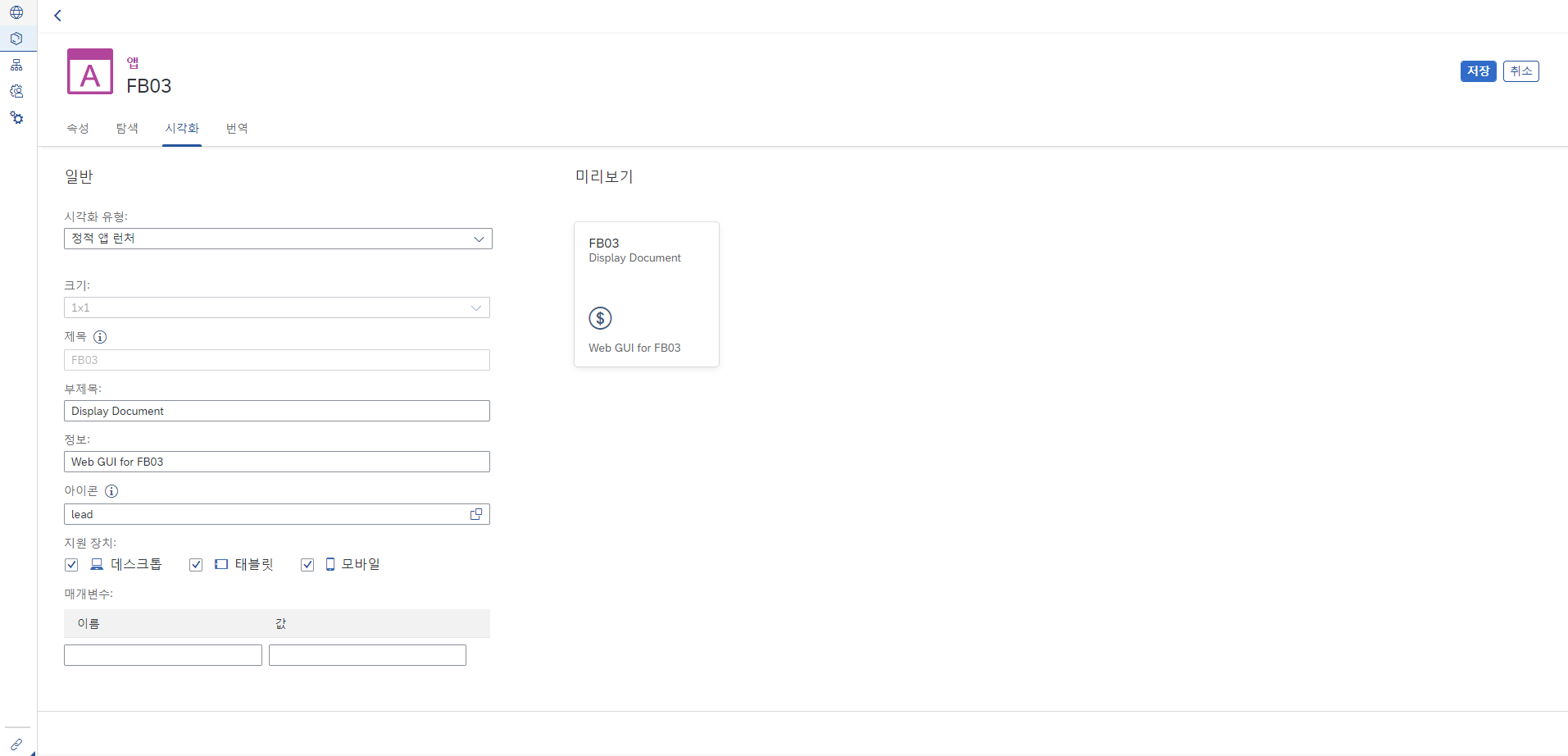
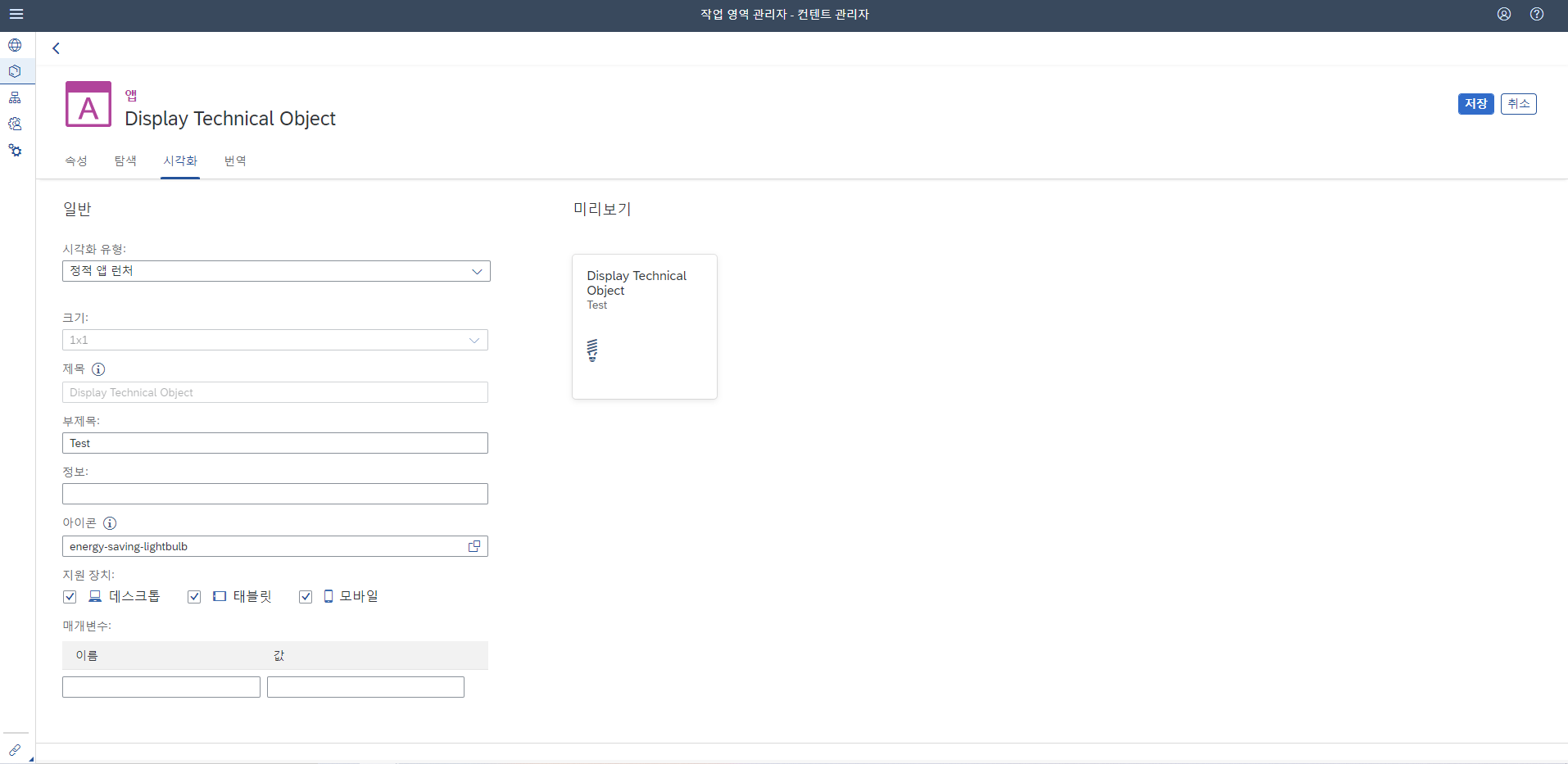
다음은 시각화 탭입니다.
시각화 탭에서는 시각화 유형을 설정하고 타일의 제목, 설명 등 타일의 상세 정보를 설정할 수 있는 탭입니다.

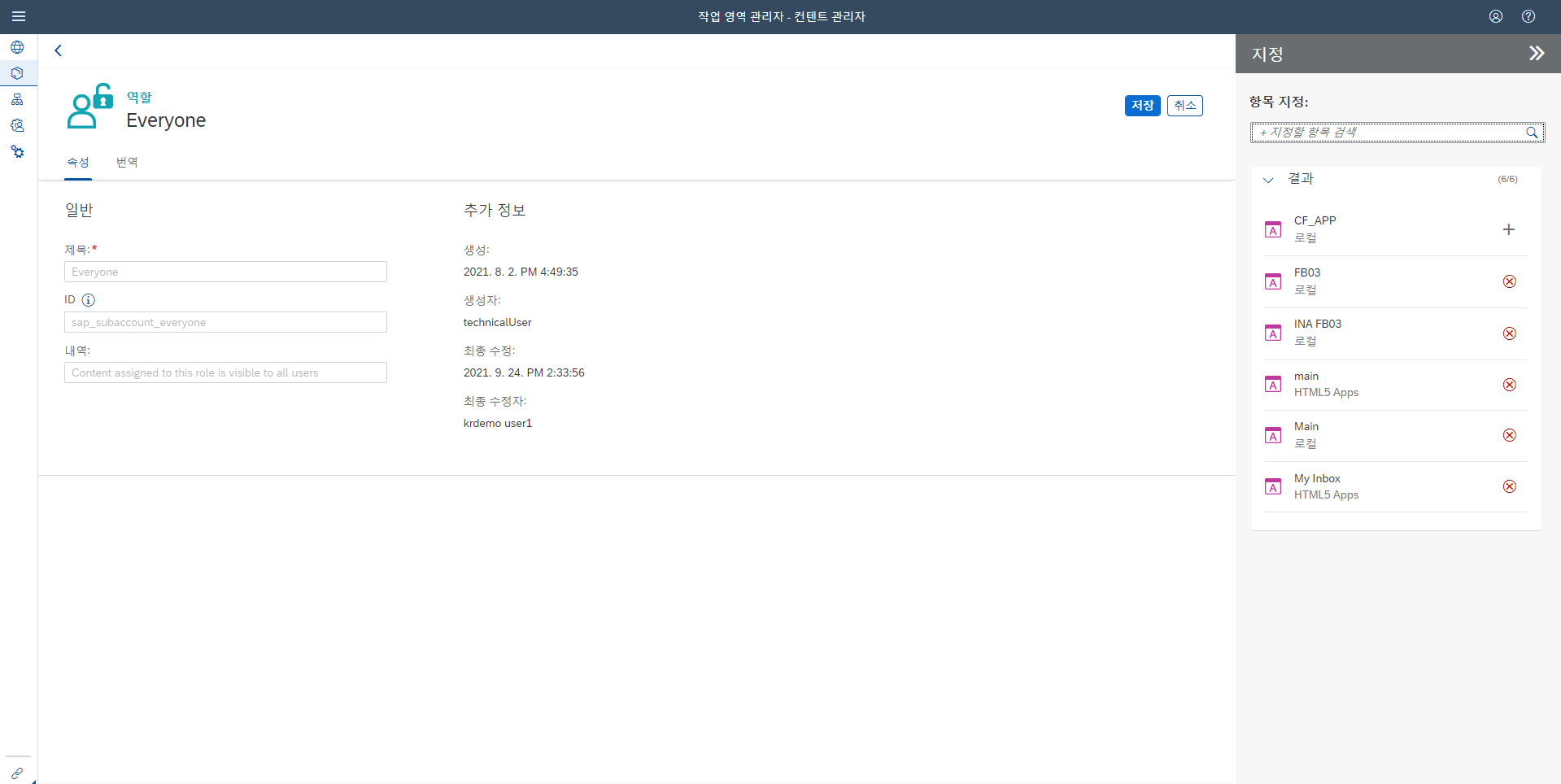
앱이 생성된 것을 확인하고 Everyone 역할에 들어가 편집 버튼을 눌러 방금 만든 SAP GUI for HTML 앱을 항목에 추가합니다.

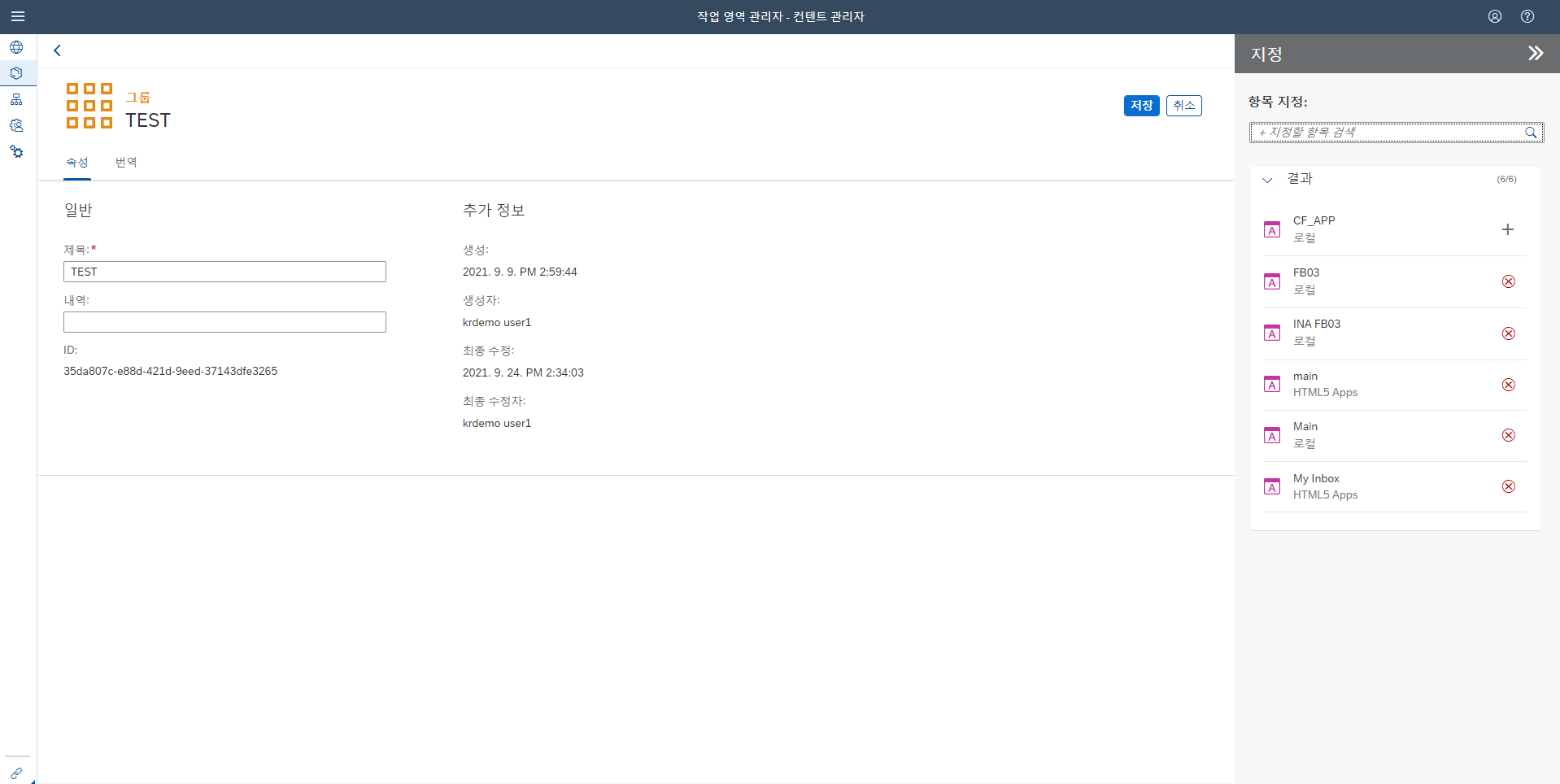
그리고 그룹도 마찬가지로 SAP GUI for HTML 앱을 추가하여 줍니다.

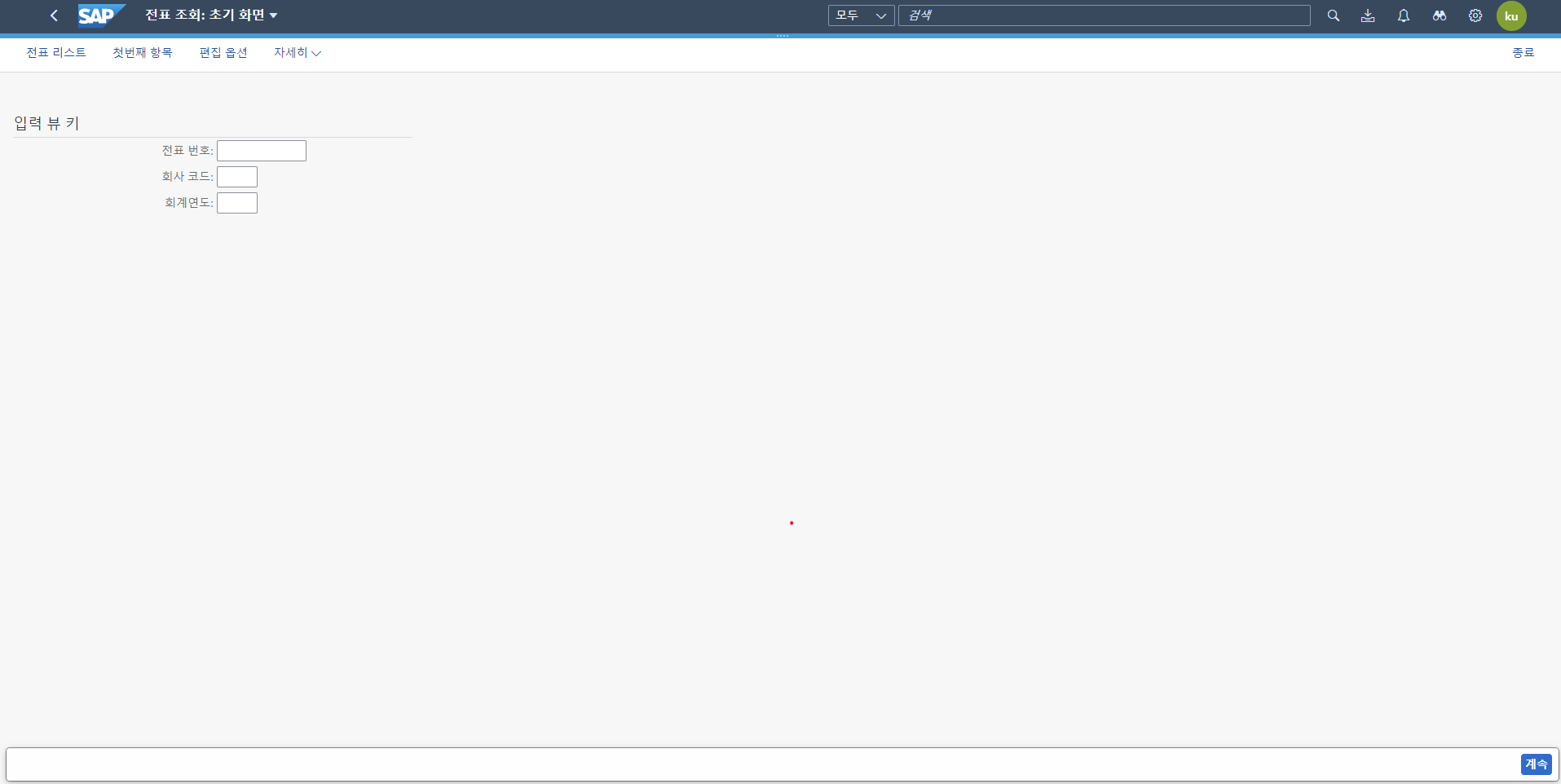
이제 SAP Work Zone의 Application 탭에 들어가 TEST 그룹에 FB03이라는 앱이 뜬걸 확인할 수 있고 타일을 누르면 Display a Document 화면이 뜨는 것을 확인할 수 있습니다.

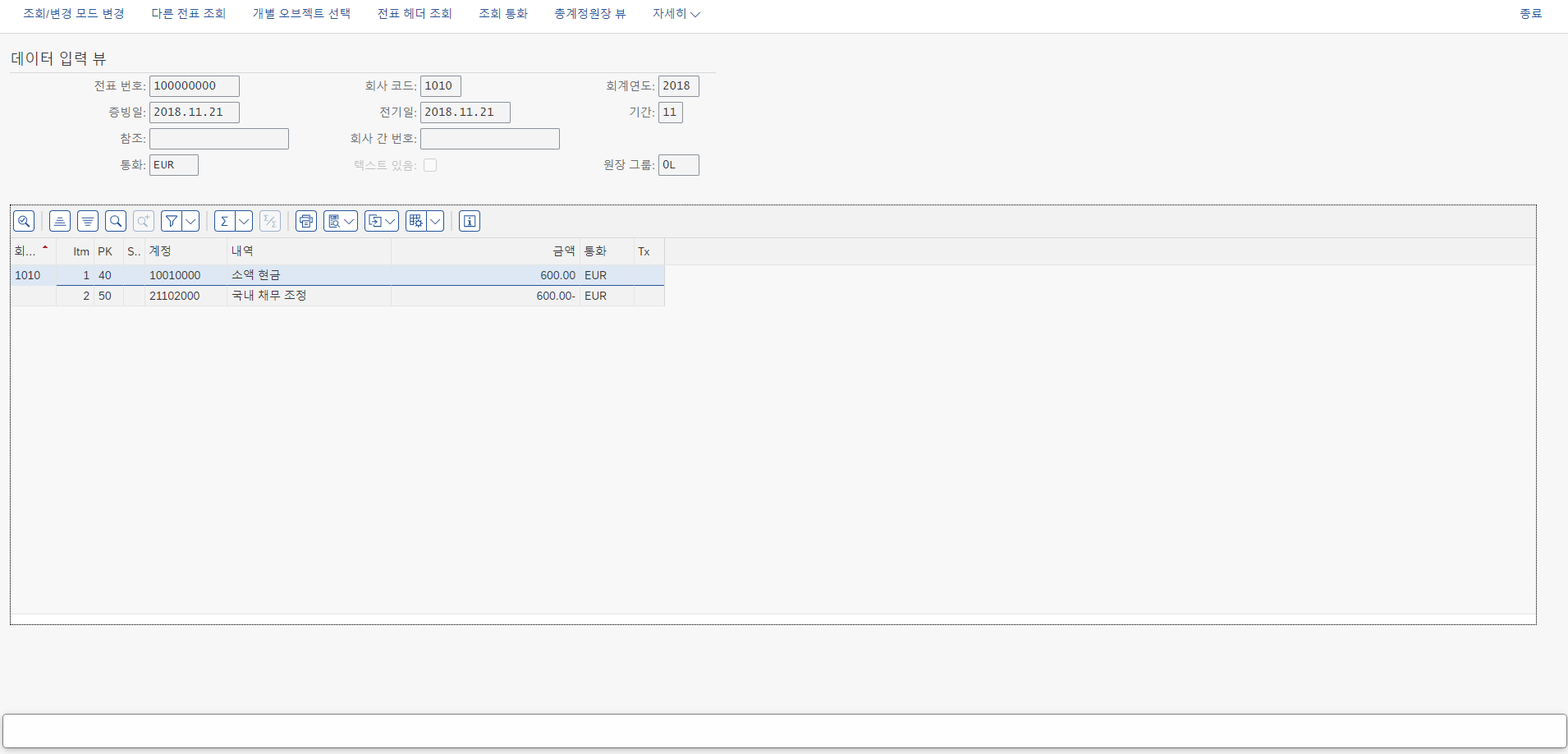
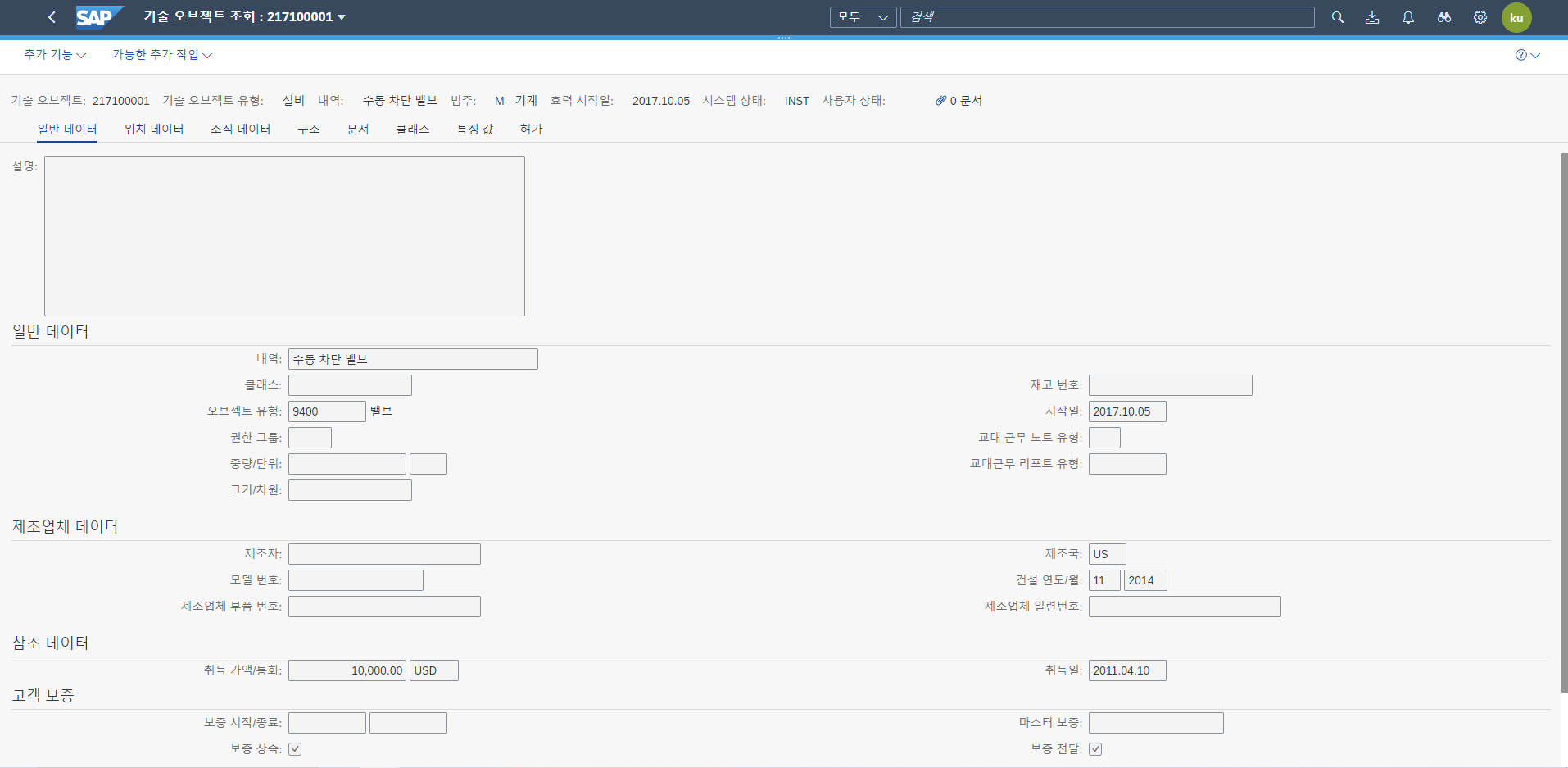
파라미터 값에 적당한 문서 값을 기입하고 계속 진행하면 문서의 상세정보가 나와 잘 작동되는 것을 확인할 수 있습니다.
3. SAP Web DynPro ABAP
SAP Web DynPro ABAP으로 만들어진 앱 또한 SAP GUI for HTML 앱을 연결한 방식처럼 SAP Work Zone의 중앙 Fiori Launchpad 서비스에 연결할 수 있습니다.

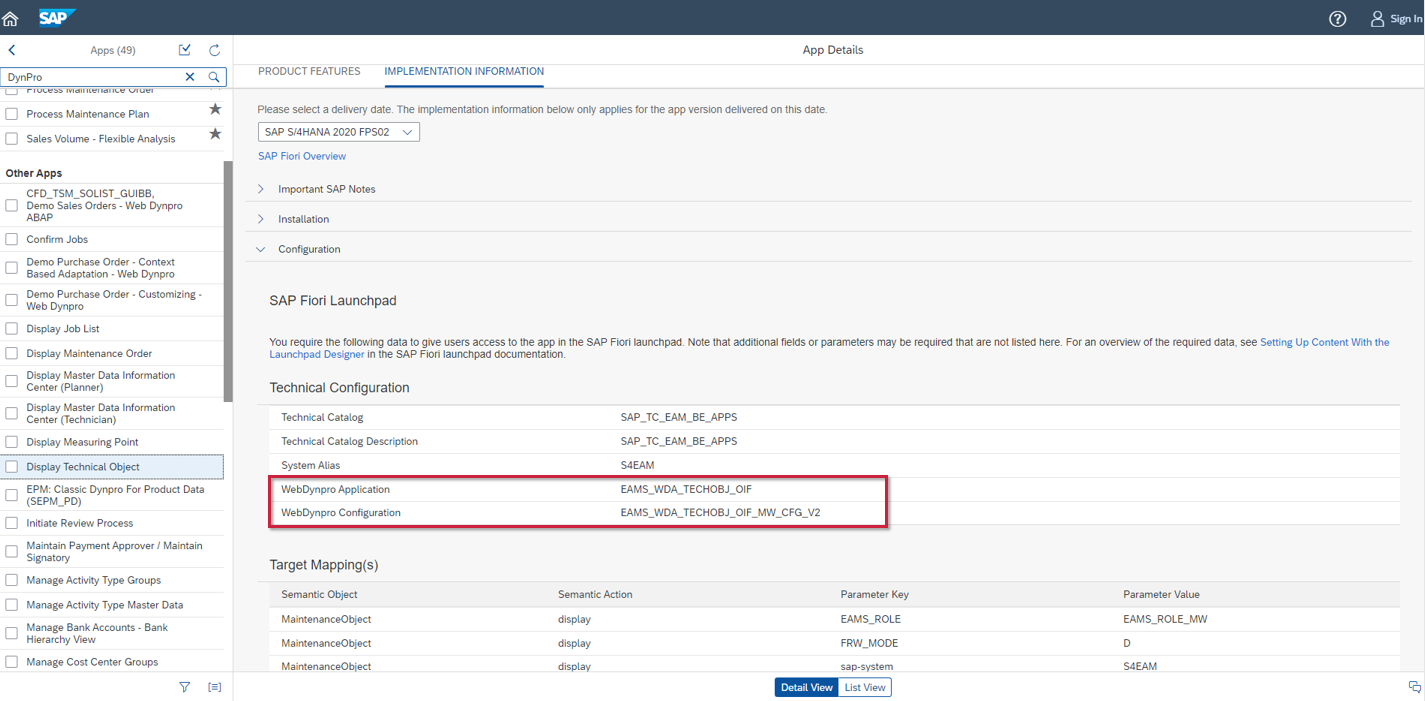
위에서 구성한 Runtime Destination을 이용하고 Fiori Library에서 Technical Configuration에 Web DynPro에 속성이 있는 앱을 이용하여 생성하겠습니다.

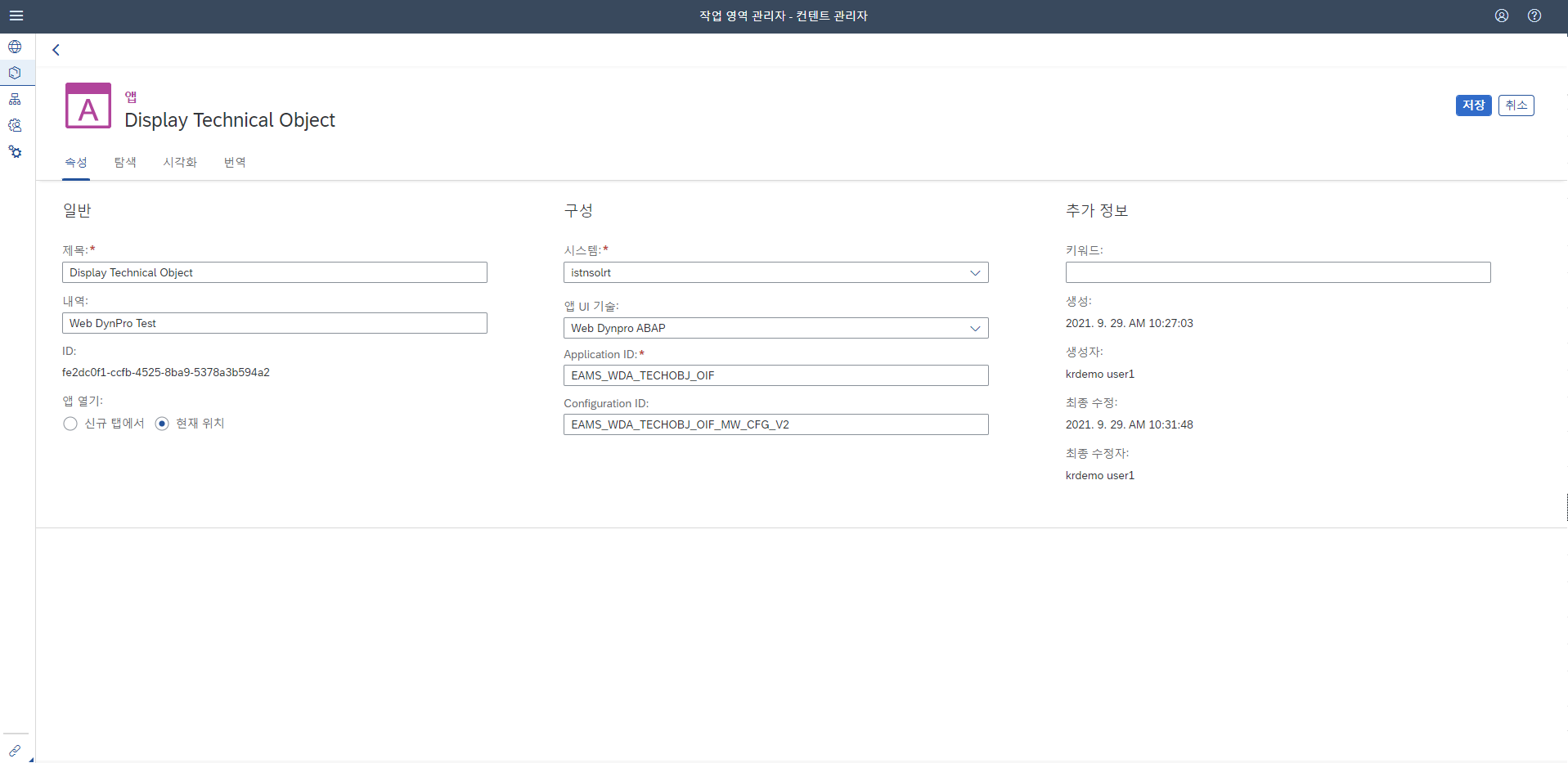
속성 탭입니다.
구성영역에서 시스템을 Runtime Destination을 선택하고 앱 UI 기술을 Web Dynpro ABAP을 선택합니다. 그러면 하단에 Application ID와 Configuration ID 입력 칸이 생깁니다
.
fiori library에서 찾은 적합한 ID 값을 입력합니다.

탐색 탭입니다.
마찬가지로 fiori library에서 찾은 Semantic Obejct 값과 Action값을 입력합니다.

시각화 탭입니다.
위와 마찬가지로 타일 정보를 입력합니다.

SAP Work Zone의 Application 탭에 들어가 생성된 걸 확인할 수 있고 실행하면 다음과 같이 성공적으로 화면을 띄우는 것을 확인했습니다.
4. 마치며..
SAP Work Zone Application에 SAP GUI for HTML & SAP Web DynPro ABAP 앱을 성공적으로 등록하고 실행하였습니다. 다음 포스팅에서는 Standard Fiori Application이 아닌 Cloud Foundry에 배포된 Custom SAPUI5 Application을 SAP Work Zone에서 실행하는 방법에 대해 알아보도록 하겠습니다.
- 이전글6. SAP Work Zone : Fiori Apps - Cloud Foundry App 21.10.14
- 다음글4. SAP Work Zone : 초기 구성 방법 21.10.14
댓글목록


