SAP UI5 Week 2 - Unit 5. Element Binding을 이용하여 추가 기능 구현하기
페이지 정보
본문
Week 2 - Unit 5. Element Binding을 이용하여 추가 기능 구현하기
목차
- Paging 기능 구현하기
- Details Panel 구현하기
1. Paging 기능 구현하기
이제 Application에 추가적인 기능을 구현해 볼 것입니다. 먼저, 리스트에 Page 기능을 넣어 리스트가 적당한 길이로 보여질 수 있도록 만들어보겠습니다.
App.view.xml에 다음의 코드를 추가하십시오.
<List
id="productsList"
items="{
path : '/ProductSet',
sorter : {
path : 'Category',
group : true
}
}"
growing="true"
growingThreshold="5"
growingScrollToLoad="false">
…
</List>
List에 새로운 property를 추가함으로써 page 기능을 추가해줄 수 있습니다. growing property는 paging 기능 자체를 구현해주고, growingThreshold의 경우 한 번의 몇 개의 item을 띄울 지 결정합니다.
마지막으로 growingScrollToLoad의 경우 More 버튼을 누르지 않고 단순히 스크롤을 내리는 것을 통해서 자동적으로 추가적인 item을 로드할 수 있도록 해줍니다.
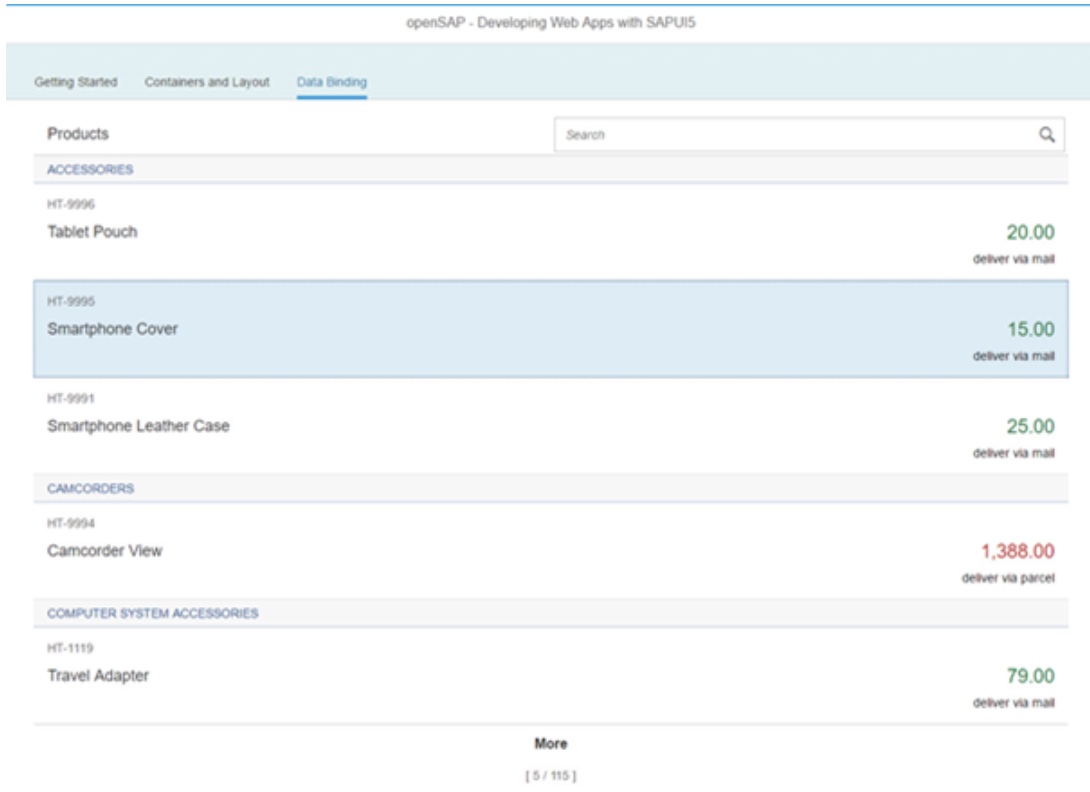
해당 실습을 수행하고 나면 다음과 같은 화면이 나타납니다.

2. Details Panel 구현하기
다음으로는 개별 아이템을 클릭하면 나오는 Details Panel을 구현해보겠습니다.
App.view.xml에 다음과 같은 코드를 추가하십시오.
<List …>
…
<items>
<ObjectListItem
…
intro="{ProductID}"
press="onItemSelected"
type="Active"/>
해당 코드를 통해 각 item에 대해 클릭을 할 수 있게 됩니다. press라는 property에 추후에 구현할 onItemSelected function을 설정해주어, 해당 아이템을 누르면 조작이 일어날 수 있도록 합니다. type = "Active" 코드의 경우 아이템을 클릭할 수 있도록 활성화 시켜줍니다.
다음으로는 Panel을 구현하기 위해 App.view.xml에 다음 코드를 추가하십시오.
…
</List>
<Panel id="productDetailsPanel"
headerText="{i18n>productDetailPanelHeader}"
visible="false">
<l:Grid>
<Text text="{i18n>productDetailPanelID}: {ProductID}"/>
<Text text="{i18n>productDetailPanelName}: {Name}"/>
<Text text="{i18n>productDetailPanelDescription}:\n {Description}"/>
<Text text="{i18n>productDetailPanelPrice}: {Price}"/>
</l:Grid>
</Panel>
</content>
</IconTabFilter>
…
해당 코드를 통해 Panel을 만들어줍니다. id와 headerText를 설정하고, visible property를 false로 하여 첫 화면에서 Panel이 뜨지 않게 만들어줍니다.
첫 화면에 Panel이 뜨게 된다면 아무런 아이템이 선택되지 않은 상황이므로 해당 Panel이 텅 빈 상태로 나타나게 되므로, false로 설정해줍니다.
다음으로 Grid layout을 사용하여, Panel의 세부 내용을 채워줍니다. Text Control에서 label을 text property로 설정해주고 콜론으로 구분하여 Value 값을 적어줍니다. Value 값의 경우 Element Binding을 사용하여 Data에서 참조할 부분을 명시하여 줍니다.
이제 i18n.properties에 다음과 같은 코드를 추가해주어, text에 대한 부분을 설정해줍니다.
# Data Binding Details Panel
productDetailPanelHeader=Product Details
productDetailPanelID=Product ID
productDetailPanelName=Product Name
productDetailPanelPrice=Price
productDetailPanelDescription=Description
마지막으로 App.controller.js에 onItemSelected function을 만들어, 해당 item을 클릭하였을 때 각각에 맞는 정보가 DetailsPanel에 나타날 수 있도록 해줍니다.
…
return Controller.extend("opensap.myapp.controller.App", {
onShowHello : function () {
// read msg from i18n model
var oBundle = this.getView().getModel("i18n").getResourceBundle();
var sRecipient = this.getView().getModel("helloPanel").getProperty("/recipient/name");
var sMsg = oBundle.getText("helloMsg", [sRecipient]);
// show message
MessageToast.show(sMsg);
},
onItemSelected: function(oEvent) {
var oSelectedItem = oEvent.getSource();
var oContext = oSelectedItem.getBindingContext();
var sPath = oContext.getPath();
var oProductDetailPanel = this.byId("productDetailsPanel");
oProductDetailPanel.bindElement({ path: sPath });
this.byId("productDetailsPanel").setVisible(true);
},
onFilterProducts : function (oEvent) {…
해당 function에서 가장 먼저, press가 일어난 이벤트로부터 getSource()를 통해 해당 item에 대한 정보를 불러옵니다. 이후 getBindingContext()로 해당 item에 대한 context를 가져온 후, getPath()를 사용하여 경로를 불러옵니다.
경로를 불러왔다면, Id를 사용해 Panel을 불러온 후, Panel에 경로를 bindElement function을 통해 바인딩해줍니다. 마지막으로 Panel의 Visible property를 true로 바꿔주어 Panel이 나타날 수 있게 해줍니다.
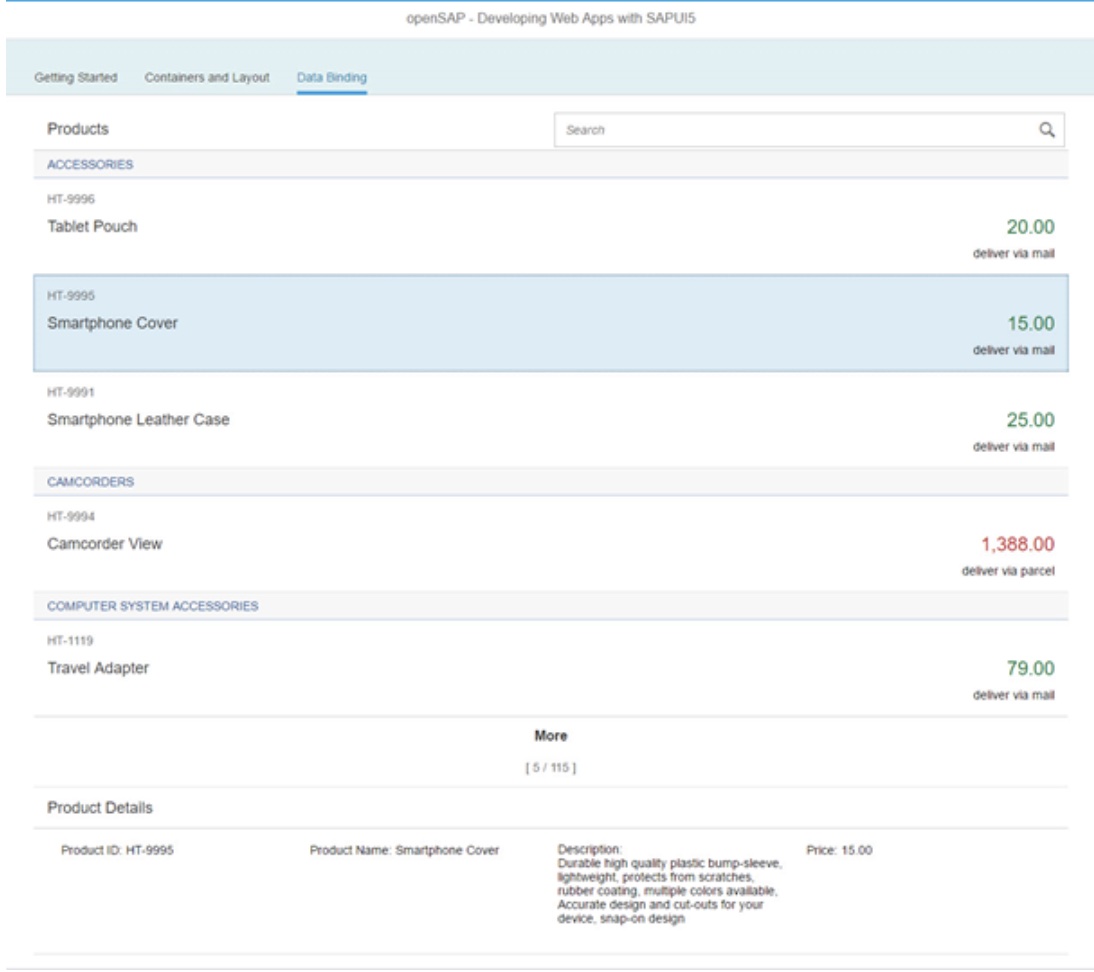
위의 실습이 끝나면 다음과 같은 화면이 나타납니다.

- 이전글SAP UI5 Week 2 - Unit 6. OData 사용하기 21.08.25
- 다음글SAP UI5 Week 2 - Unit 4. Sorting, Grouping, Filtering 21.08.25
댓글목록
