SAP UI5 Week 2 - Unit 4. Sorting, Grouping, Filtering
페이지 정보
본문
Week 2 - Unit 4. Sorting, Grouping, Filtering
목차
- Filtering
- Sorting, Grouping
1. Filtering
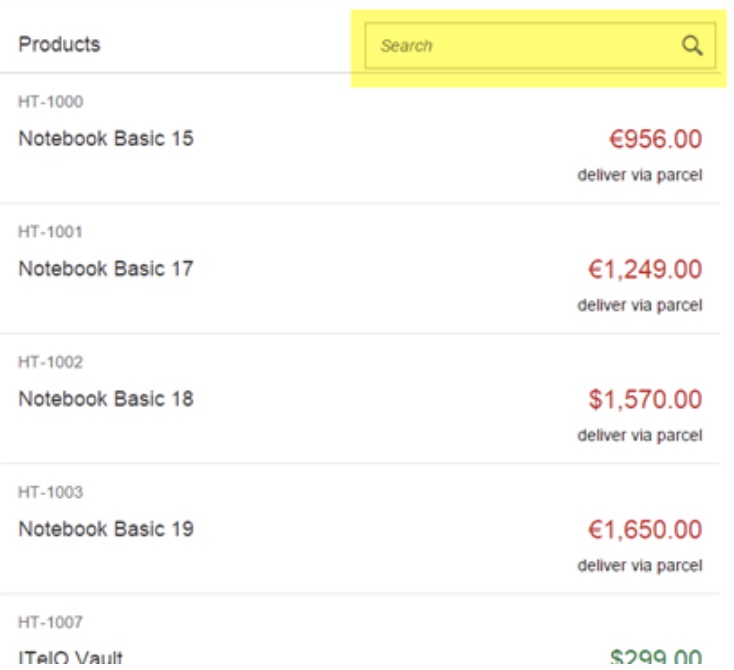
이번 유닛에서는 Application에 검색 기능을 만들어보겠습니다.
먼저 App.view.xml에 sap.m.SearchField를 추가해줍니다.
…
<IconTabFilter
text="{i18n>dataBindingFilter}" key="db">
<content>
<List
id="productsList"
items="{/ProductSet}">
<headerToolbar>
<Toolbar>
<Title text="{i18n>productListTitle}"/>
<ToolbarSpacer/>
<SearchField width="50%" search="onFilterProducts"/>
</Toolbar>
</headerToolbar>
<items>
…
</items>
</List>
</content>
</IconTabFilter>
…
HearderToolbar에 SearchField를 추가해주고, SearchField 안에 search라는 property에는 검색을 할 수 있는 handler function을 넣어줍니다. 해당 function은 이제 controller에서 구현할 것입니다.
App.controller.js에서 다음의 코드를 추가해줍니다.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
"opensap/myapp/model/formatter"
], function (Controller, MessageToast, Filter, FilterOperator, formatter) {
"use strict";
return Controller.extend("opensap.myapp.controller.App", {
formatter : formatter,
onShowHello : function () {
// read msg from i18n model
var oBundle = this.getView().getModel("i18n").getResourceBundle();
var sRecipient = this.getView().getModel("helloPanel").getProperty("/recipient/name");
var sMsg = oBundle.getText("helloMsg", [sRecipient]);
// show message
MessageToast.show(sMsg);
},
onFilterProducts : function (oEvent) {
// build filter array
var aFilter = [], sQuery = oEvent.getParameter("query"),
// retrieve list control
oList = this.getView().byId("productsList"),
// get binding for aggregation 'items'
oBinding = oList.getBinding("items");
if (sQuery) {
aFilter.push(new Filter("ProductID", FilterOperator.Contains, sQuery));
}
// apply filter. an empty filter array simply removes the filter
// which will make all entries visible again
oBinding.filter(aFilter);
}
});
});
Filter에 대한 Controller는 가장 먼저 list control을 불러온 다음 items에 대한 바인딩을 이용합니다. 즉, oList에 list control을 저장하고, list에서 items에 대한 바인딩을 oBinding으로 불러와 이에 대한 검색 작업을 수행합니다.
해당 실습을 수행하고 나면 다음과 같은 화면이 나타납니다.

2. Sorting , Grouping
다음으로는 리스트에 대해 분류 작업과 Grouping 작업을 해보겠습니다.
App.view.xml에 다음과 같은 코드를 추가하십시오.
…
<IconTabFilter
text="{i18n>dataBindingFilter}" key="db">
<content>
<List id="productsList" items="{
path : '/ProductSet',
sorter : {
path : 'Category',
group : true
}
}">
<headerToolbar>
<Toolbar>
<Title text="{i18n>productListTitle}"/>
<ToolbarSpacer/>
<SearchField width="50%" search="onFilterProducts"/>
</Toolbar>
</headerToolbar>
…
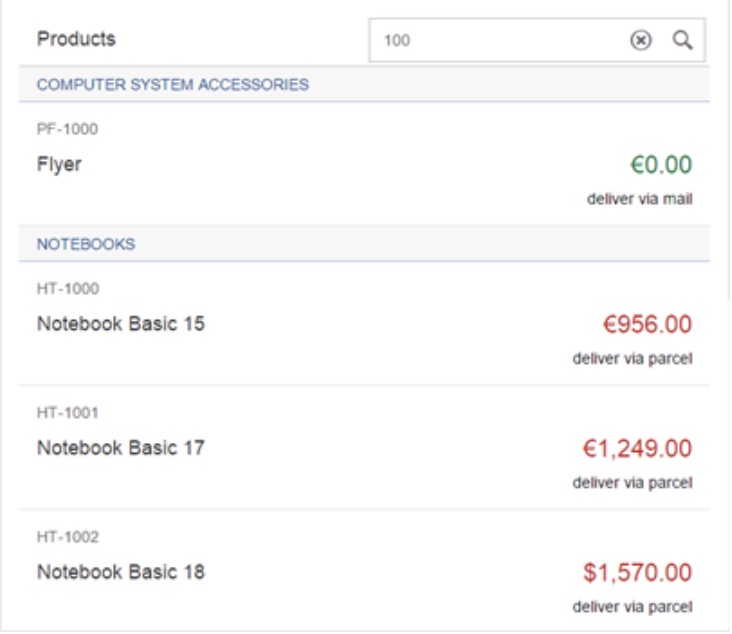
해당 코드를 통해 Category에 대해 분류 작업이 일어나고, group에 대해 true설정을 해줌으로써 list에서 Category로 item들이 Grouping 되어 나타납니다.
실습을 완료하게 되면 다음과 같이 화면이 나타날 것입니다.

- 이전글SAP UI5 Week 2 - Unit 5. Element Binding을 이용하여 추가 기능 구현하기 21.08.25
- 다음글SAP UI5 Week 2 - Unit 3. 데이터 타입 이용하기 21.08.18
댓글목록
