SAP UI5 Week 2 - Unit 2. Expression과 Formatter
페이지 정보
본문
Week 2 - Unit 2. Expression과 Formatter
목차
- Expression 바인딩
- Custom Formatter
1. Expression 바인딩
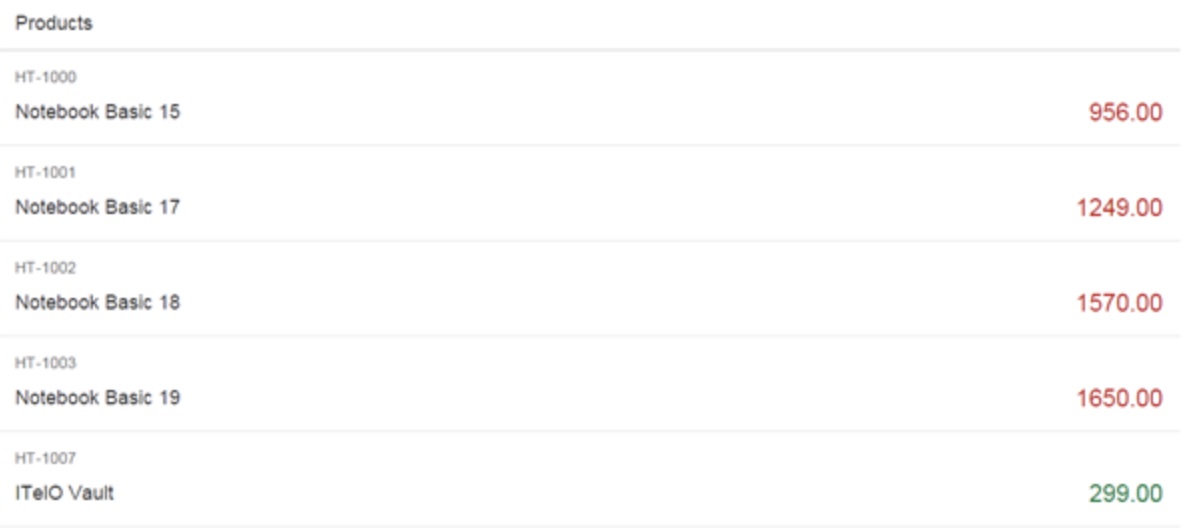
이번 Unit에서는 백엔드로부터 불러온 데이터를 가지고 expression 바인딩을 사용하여 list item에 대한 상태를 나타낼 것입니다. 실습을 수행하고 나면 다음과 같은 화면이 될 것입니다.

App.view.xml에 다음과 같은 코드를 추가하십시오.
<mvc:View
…
<IconTabFilter
text="{i18n>dataBindingFilter}" key="db">
<content>
<List
headerText="{i18n>productListTitle}"
items="{/ProductSet}">
<items>
<ObjectListItem
title="{Name}"
number="{Price}"
numberState="{= ${Price} > 500 ? 'Error' : 'Success'}"
intro="{ProductID}">
</ObjectListItem>
</items>
</List>
</content>
</IconTabFilter>
…
</mvc:View>numberState라는 property를 통하여 expression binding을 수행할 수 있습니다. 중괄호 안에 등호가 들어가는 형태로 구성된 위의 코드를 expression이라고 하며, 이를 통하여 간단한 계산을 수행하고 그에 기반하여 로직을 만들 수 있습니다.
위 코드의 경우 500 이하의 가격은 'Error'라는 상태로, 아닌 가격은 'Success'라는 상태로 표시되며 이는 각각 숫자를 적색과 녹색으로 나타나게 합니다. Expression Binding으로는 간단한 계산과 비교 등이 수행 가능합니다.
2. Custom Formatter
다음으로는 list item에 대한 보다 더 복잡한 조작을 가할 수 있는 custom formatter를 사용해봅시다.
webapp/model 폴더 아래 formatter.js라는 파일을 만들고 다음의 코드를 작성하십시오.
sap.ui.define([], function() {
"use strict";
return {
delivery: function(sMeasure, iWeight) {
var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(),
sResult = "";
if(sMeasure === "G") {
iWeight = iWeight / 1000;
}
if (iWeight < 0.5) {
sResult = oResourceBundle.getText("formatterMailDelivery");
} else if (iWeight < 5) {
sResult = oResourceBundle.getText("formatterParcelDelivery");
} else {
sResult = oResourceBundle.getText("formatterCarrierDelivery");
}
return sResult;
}
};
});해당 파일은 delivery 라는 이름의 formatter function에 대해 작업을 수행하고 format을 리턴합니다.
다음으로는 App.controller.js 파일에 다음의 코드를 추가하십시오.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"opensap/myapp/model/formatter"
], function (Controller, MessageToast, formatter) {
"use strict";
return Controller.extend("opensap.myapp.controller.App", {
formatter : formatter,
onShowHello : function () {
…
}
});
});formatter function을 가져오기 위해서는 이를 app controller에 추가하여 합니다. 따라서 해당 formatter 파일에 대한 경로를 추가하고, function에 formatter를 추가하여 controller에서 이를 접근할 수 있도록 해줍니다.
다음으로 App.view.xml 파일에 다음의 코드를 추가하십시오.
<mvc:View …>
<App>
<pages>
<Page …>
…
<items>
<ObjectListItem …>
<firstStatus>
<ObjectStatus text="{
parts: [
{path: 'WeightUnit'},
{path: 'WeightMeasure'}
],
formatter : '.formatter.delivery'
}"/>
</firstStatus>
</ObjectListItem>
</items>
…
</Page>
</pages>
</App>
</mvc:View><firstStatus> 코드를 통하여 List item에 대해 formatter를 적용해줍니다. 이를 위해 extended binding을 해주어야 하는데, 이는 formatter에 필요한 parameter들을 넘기기 위함입니다.
이는 parts : [{path: ~}, {path: ~}] 와 같은 형식으로 이루어지며, formatter function에 필요한 파라미터들을 불러온 후 formatter function을 실행해주면 됩니다. 그렇게 되면 formatter function에서 설정했던 대로 list item이 조작됩니다. 이 실습의 경우 Weight에 맞추어 delivery 방법에 대한 text가 출력됩니다.
마지막으로 i18n.properties에 관련 text를 추가해줍니다.
# App Descriptor
…
# Data Binding Content
productListTitle=Products
formatterMailDelivery=deliver via mail
formatterParcelDelivery=deliver via parcel
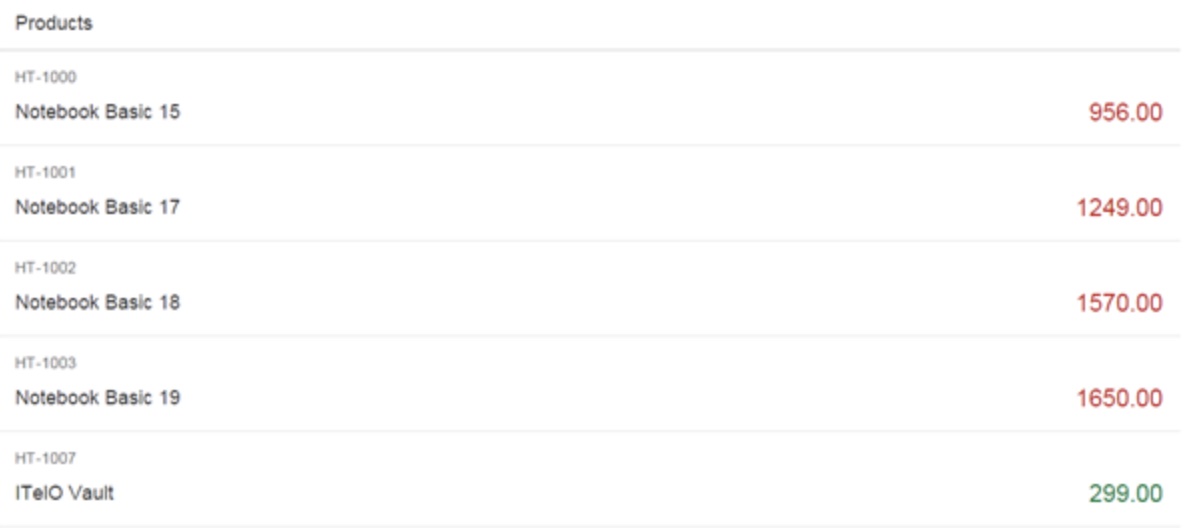
formatterCarrierDelivery=deliver via carrier이를 모두 수행하게 되면 다음과 같은 모습이 됩니다.

- 이전글SAP UI5 Week 2 - Unit 3. 데이터 타입 이용하기 21.08.18
- 다음글SAP UI5 Week 2 - Unit 1. Aggregation Binding을 이용해 외부 서비스 사용하기 21.08.16
댓글목록
