SAP UI5 Week 1 - Unit 6. 컨테이너와 레이아웃
페이지 정보
본문
Week 1 - Unit 6: 컨테이너와 레이아웃
목차
- 컨테이너
- 레이아웃
- 아이콘 라이브러리
- 마진과 패딩
1. 컨테이너
sap.m.IconTabBar container를 application에 추가해봅시다.
<mvc:View displayBlock="true" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="opensap.myapp.controller.App"> <App> <pages> <Page title="openSAP - Developing with SAPUI5"> <content> <IconTabBar id="idTopLevelIconTabBar"> <items> <IconTabFilter id="start" text="{i18n>gettingStartedFilter}"> <Carousel> <pages> <Image src="https://upload.wikimedia.org/wikipedia/commons/9/9f/GEO_Globe.jpg" height="600px"/> <Image src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/86/Wikipedia_Hello_World_Graphic.svg/2000px-Wikipedia_Hello_World_Graphic.svg.png" height="600px"/> </pages> </Carousel> <Button text="{i18n>showHelloButtonText}" press="onShowHello"/> <Input value="{helloPanel>/recipient/name}" description="Hello {helloPanel>/recipient/name}" valueLiveUpdate="true" width="60%"/> </IconTabFilter> </items> </IconTabBar> </content> </Page> </pages> </App> </mvc:View>
가장 먼저 <App> control을 작성합니다. sap.m.App control은 모바일 기기에서의 UI 지원을 돕는 properties를 자동으로 추가해줍니다. 그 후, <pages> 안에 <page> control을 배치합니다. <page> 안에는 <content>를 통하여 다양한 control들을 배치할 수 있습니다. 그 안에 <IconTabBar>을 배치하여 원하는 UI control을 만들어 줍니다. <IconTabBar>안에 <items>를 작성하면 <IconTabBar>에 다양한 Tab을 만들어 줄 수 있습니다. 이는 <IconTabFilter>로 구현이 가능하며, 해당 부분 아래에 코드들을 작성하면 해당 탭에 UI 요소들이 들어가게 됩니다.
i18n.properties 파일에 다음의 코드를 추가해주면 Getting Started가 Tab의 이름이 됩니다.
… # Tabs gettingStartedFilter=Getting Started
해당 코드를 통해 위와 같은 Icon Tab Bar가 만들어집니다.

2. 레이아웃
다음으로 SAPUI5 layout을 application에 추가해봅시다.
먼저 App.view.xml에 다음의 코드를 추가합니다.
<mvc:View displayBlock="true" xmlns:mvc="sap.ui.core.mvc" xmlns:core="sap.ui.core" xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form" xmlns="sap.m" controllerName="opensap.myapp.controller.App"> <App> <pages> <Page title="openSAP - Developing with SAPUI5"> <content> <IconTabBar id="idTopLevelIconTabBar" <items> <IconTabFilter id="start" text="{i18n>gettingStartedFilter}"> <Carousel> … </Carousel> <Button text="{i18n>showHelloButtonText}" press="onShowHello"/> <Input value="{helloPanel>/recipient/name}" description="Hello {helloPanel>/recipient/name}" valueLiveUpdate="true" width="60%"/> </IconTabFilter> <IconTabFilter id="layouts" text="{i18n>layoutFilter}"> <MessageStrip type="Information" showIcon="true" text="Here's a Form Layout inside an Icon Tab Bar …"/> <f:SimpleForm id="simpleFormChange" title="Address" editable="true" class="editableForm"> <f:content> <Label text="{i18n>layoutFormName}"/> <Input value="{address>/Name}"/> <Label text="{i18n>layoutFormStreet}"/> <Input value="{address>/Street}"/> <Label text="{i18n>layoutFormHouseNumber}"/> <Input value="{address>/HouseNumber}"/> <Label text="{i18n>layoutFormZIPCode}"/> <Input value="{address>/ZIPCode}"/> <Label text="{i18n>layoutFormCity}"/> <Input value="{address>/City}" /> <Label text="{i18n>layoutFormCountry}"/> <Select> <items> <core:Item text="{i18n>layoutCountryGermany}"/> <core:Item text="{i18n>layoutCountryUSA}"/> <core:Item text="{i18n>layoutCountryEngland}"/> </items> </Select> </f:content> </f:SimpleForm> <Toolbar> <ToolbarSpacer/> <Button text="{i18n>layoutPublishButton}" type="Accept"/> <Button text="{i18n>layoutDraftButton}"/> </Toolbar> </IconTabFilter> </items> </IconTabBar> </content> </Page> </pages> </App> </mvc:View>
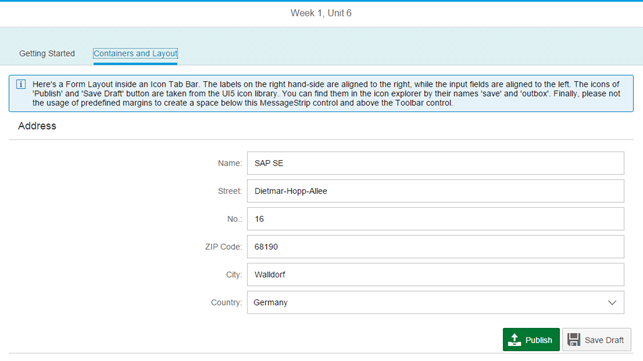
가장 먼저 sap.ui.core, sap.ui.layout, sap.ui.layout.form을 view에 추가해줍니다. 이후 'Layout'이라는 id를 가진 Tab을 IconTabBar에 추가합니다. 그리고 <MessageStrip>을 통하여 세부 설명을 작성해줍니다. <SimpleForm>을 이용하여 일련의 Label과 Input들을 작성하여 세부 내용을 설정해주고, <Toolbar>에 두 개의 버튼을 위치시켜 작업을 마무리합니다.
webapp/model 안에 Address.json 파일을 만들고 해당 코드를 작성하십시오. 이를 통하여 form에 대한 default data를 설정할 수 있습니다.
{
"Name": "SAP SE",
"Street": "Dietmar-Hopp-Allee",
"HouseNumber": "16",
"ZIPCode": "69190",
"City": "Walldorf",
"Country": "Germany",
"Url": "http://www.sap.com",
"Twitter": "@sap",
"Tel" : "+49 6227 747474",
"Email" : "info@sap.com"
} 그리고 webapp/manifest.json에 다음 코드를 추가 하십시오. 이를 통해 address.json이 application에서 접근할 수 있게 됩니다.
…
"models": {
…
"address": {
"type": "sap.ui.model.json.JSONModel",
"uri": "model/Address.json"
} }
마지막으로 i18n.properties에 다음 코드를 추가하십시오.
# Tabs gettingStartedFilter=Getting Started layoutFilter=Containers and Layout # Layout Content layoutFormName=Name layoutFormStreet=Street layoutFormHouseNumber=Nr. layoutFormZIPCode=ZIP Code layoutFormCity=City layoutFormCountry=Country layoutPublishButton=Publish layoutDraftButton=Save Draft layoutCountryGermany=Germany layoutCountryUSA=USA layoutCountryEngland=England
해당 코드를 통해 아래와 같은 layout이 추가됩니다.

3. 아이콘 라이브러리
다음으로 UI5 Icon Library부터 Publish와 Save Draft 버튼에 사용될 아이콘을 추가해봅시다.
App.view.xml에 다음의 코드를 추가하십시오.
<mvc:View …>
<App>
<pages>
<Page title="openSAP - Developing with SAPUI5">
<content>
<IconTabBar
id="idTopLevelIconTabBar"
<items>
<IconTabFilter id="start" text="{i18n>gettingStartedFilter}">
…
</IconTabFilter>
<IconTabFilter id="layouts" text="{i18n>layoutFilter}">
…
<Toolbar>
<ToolbarSpacer/>
<Button
text="{i18n>layoutPublishButton}"
icon="sap-icon://outbox"
type="Accept"/>
<Button
text="{i18n>layoutDraftButton}"
icon="sap-icon://save" />
</Toolbar>
</IconTabFilter>
</items>
</IconTabBar>
</content>
</Page>
</pages>
</App>
</mvc:View>
sap-icon:// protocol을 통하여 Icon Explorer에 있는 icon들을 불러올 수 있습니다.
위의 코드를 통해 icon을 추가하게 되면 다음과 같이 button 위에 아이콘이 나타납니다.

4. 마진과 패딩
마지막으로 마진과 패딩을 더해줍시다.
App.view.xml에 다음의 코드를 추가해줍니다.
<mvc:View …> <App> <pages> <Page title="openSAP - Developing with SAPUI5"> <content> <IconTabBar id="idTopLevelIconTabBar" class="sapUiResponsiveContentPadding"> <items> <IconTabFilter id="start" text="{i18n>gettingStartedFilter}"> … </IconTabFilter> <IconTabFilter id="layouts" text="{i18n>layoutFilter}"> … <f:SimpleForm id="simpleFormChange" title="Address" editable="true" class="editableForm sapUiSmallMarginTopBottom"> … <f:SimpleForm> … </IconTabFilter> </items> </IconTabBar> </content> </Page> </pages> </App> </mvc:View>
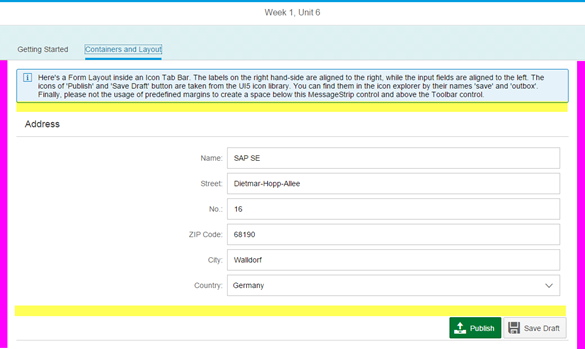
위의 코드를 통해 마진(노란색)과 패딩(핑크색)을 추가하게 되면 다음과 같이 됩니다.

- 이전글SAP UI5 Week 2 - Unit 1. Aggregation Binding을 이용해 외부 서비스 사용하기 21.08.16
- 다음글SAP UI5 Week 1 - Unit 5. Data Model과 Internationalization 21.08.13
댓글목록
