SAP UI5 Week 1 - Unit 1. Introducing SAPUI5
페이지 정보
본문
Week 1 - Unit 1: Introducing SAPUI5
목차
- OpenSAP Web IDE
- Bootstrap
1. OpenSAP Web IDE
WEEK 0 Unit 1과 같이 SAP WEB IDE를 실행하세요.
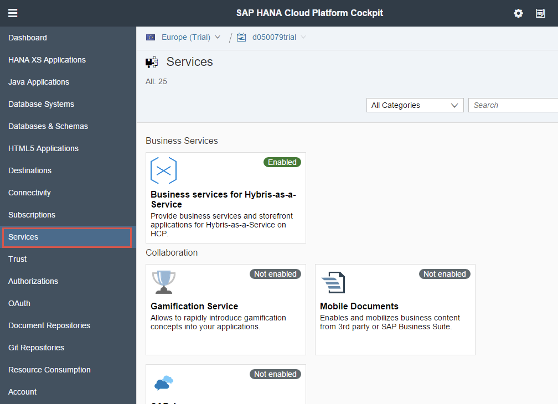
1. 아래 URL을 열고 좌측 메뉴에서 "Services"를 클릭하여, SAP HCP Cockpit의 서비스 페이지로 이동합니다. https://account.hanatrial.ondemand.com/cockpit

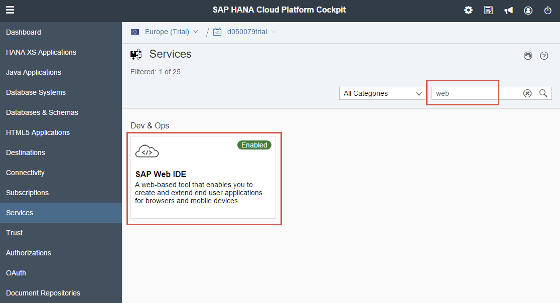
2. SAP Web IDE 서비스를 검색하여, "Open SAP Web IDE"링크를 클릭하여 개발 환경을 실행합니다.

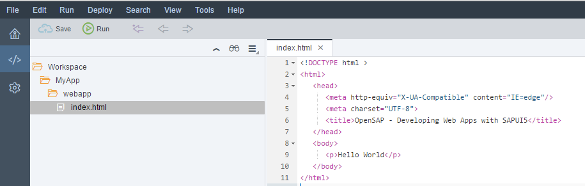
3. 왼쪽 툴바에서 "</>" 아이콘을 클릭하여 개발 환경으로 이동합니다. 왼쪽에는 앱 프로젝트가 있는 폴더 목록이 표시됩니다.
참고 : 이제부터는 앱 프로젝트를 수행하기 위해 development perspective에서 SAP Web IDE가 열려 있다고 가정합니다.

2. Bootstrap
이번 챕터에서는 간단한 웹 페이지를 만들어보고, SAP UI5 라이브러리를 로드해보는 실습을 해보겠습니다.
참고: 이 유닛을 시작하면 본 과정을 위해 만든 Validator tool을 사용하여 연습을 진행할 수 있습니다. 이 tool은 코드를 확인할 수 있어 연습하는 데 도움이 됩니다. Validator를 사용하려면 HTML 페이지에 다음 코드를 추가하여 Validator를 앱에 삽입하면 됩니다.
<script src="https://sap.github.io/openSAP-ui5-course/Validator.js"></script>
webapp/index.html (NEW)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta charset="UTF-8">
<title>openSAP - Developing Web Apps with SAPUI5</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>아직 week0을 완료하지 않은 경우, 프로젝트 폴더와 HTML 페이지를 생성합니다. 소스 트리에서 "local" 항목을 오른쪽 버튼으로 클릭하고 "New > Folder"를 선택하여 새 프로젝트 폴더를 생성합니다.
이 폴더 안에 새 폴더 webapp을 만듭니다. 이 폴더에는 이 과정 동안 만들 앱의 모든 소스가 포함됩니다. 이제 앱 폴더에 새 root HTML 파일 'index.html'을 만드십시오.
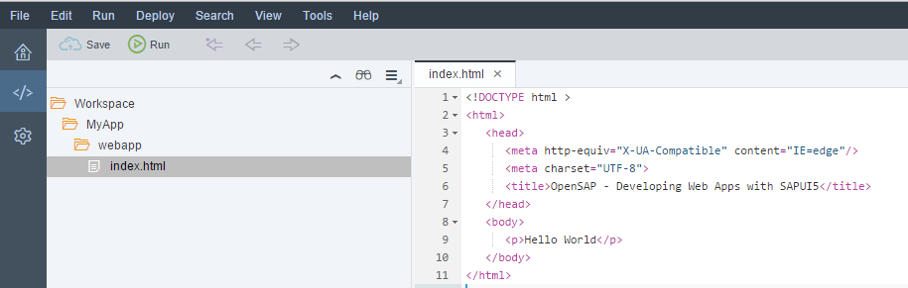
이제 작업영역은 다음과 같아야 합니다.

현재까지 작성한 코드를 저장하고, 헤더 툴바에 있는 RUN버튼을 누르세요. 앱의 미리보기와 함께 새로운 탭이 열릴 것입니다. 앞으로의 과정에서 코드를 이와 같은 방식으로 테스트하면 됩니다.

webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>openSAP - Developing Web Apps with SAPUI5</title>
<script
id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-preload="async">
</script>
<script>
sap.ui.getCore().attachInit(function () {
alert("SAPUI5 is ready");
});
</script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>SAP UI5로 작업을 수행하려면 먼저 로드한 뒤에 초기화를 해야 합니다. 이러한 SAP UI5 로드 및 초기화 프로세스를 bootstrapping이라고 합니다.
bootstrapping이 완료되면 알림이 표시됩니다.
위의 코드에서는 https://sapui5.hana.ondemand.com/resources/sap-ui-core.js 의 CDN(Content Delivery Network)에서 SAP UI5 프레임워크를 로드합니다.
참고: 테스트 목적으로 SAP UI5의 최신 버전에 대한 이 내용을 사용할 수 있지만 실제 생산 목적으로는 이 내용을 사용하지 마십시오.
실제 앱에서는 콘텐츠 제공 네트워크를 사용할 때 항상 SAP UI5 버전을 명시적으로 지정해야 합니다. 자세한 내용은 설명서를 참조하십시오. 그러면 URL이 다음과 같이 표시됩니다.
https://sapui5.hana.ondemand.com/1.34.10/resources/sap-ui-core.js
다음 구성으로 UI5 코어를 초기화할 것입니다.
• 첫 번째 <script> 태그의 src 속성은 SAPUI5 핵심 라이브러리를 찾을 위치를 브라우저에 알려줍니다. 이 속성은 SAPUI5 런타임을 초기화하고 data-sap-ui-libs 속성에 지정된 라이브러리와 같은 추가 리소스를 로드합니다.
• SAP UI5 컨트롤은 다양한 테마를 지원하므로 기본 테마로 sap_bluecrystal을 선택합니다.
• 이 튜토리얼에 필요한 UI control이 포함된 필수 UI 라이브러리 sap.m을 지정합니다.
• SAP UI5의 최신 기능을 활용하기 위해 호환성 버전을 Edge로 정의합니다.
• "bootstrapping" 프로세스가 비동기식으로 실행되도록 구성합니다.
성능상의 이유로 SAP UI5 리소스를 백그라운드에서 동시에 로드할 수 있습니다.
모든 리소스와 라이브러리가 로드되면 SAP UI5 런타임은 전역 init event를 실행하여 라이브러리가 준비되었음을 알려줍니다. 라이브러리를 비동기식으로 로드할 때 필요한 리소스가 로드된 후에만 응용 프로그램 로직을 트리거하려면 이 이벤트를 수신해야 합니다.
위의 예에서는 sap.ui.getCore()를 호출하여 SAPUI5 코어를 참조하고, core에서 attachInit(…)를 호출하여 init 이벤트에 대한 익명 콜백 함수를 등록합니다. SAP UI5에서는 이러한 종류의 콜백 함수를 event handler, event listener functions 또는 simply listeners 라고 합니다. core는 singleton이며 코드의 어디에서나 액세스할 수 있습니다.
SAP UI5의 부트스트랩이 완료되고 기본 JavaScript 알림이 표시될 때 콜백 함수가 실행됩니다.
참고: 이제 본문에서 "Hello World" 텍스트를 제거해도 됩니다. 다음 unit에서는 사용되지 않습니다.
참고 자료
Bootstrapping: Loading and Initializing
Preload Variant for Bootstrapping
Compatibility Version Information
Variant for Bootstrapping from Content Delivery Network
- 이전글SAP UI5 Week 1 - Unit 2. 컨트롤과 뷰를 사용해 UI 정의하기 21.08.13
- 다음글SAP UI5 Week 0 - Unit 3. Debugging and Trouble Shooting 21.08.13
댓글목록
