SAP UI5 Week 3 - Unit 3. 퀵필터 추가하기
페이지 정보
본문
Week 3 - Unit 3. 퀵필터 추가하기
목차
- 필터 바 시각화를 위한 뷰 업데이트
- 컨트롤러에 필터 추가하기
- (선택사항) 필터에 카운트 추가하기

1.필터 바 시각화를 위한 뷰 업데이트
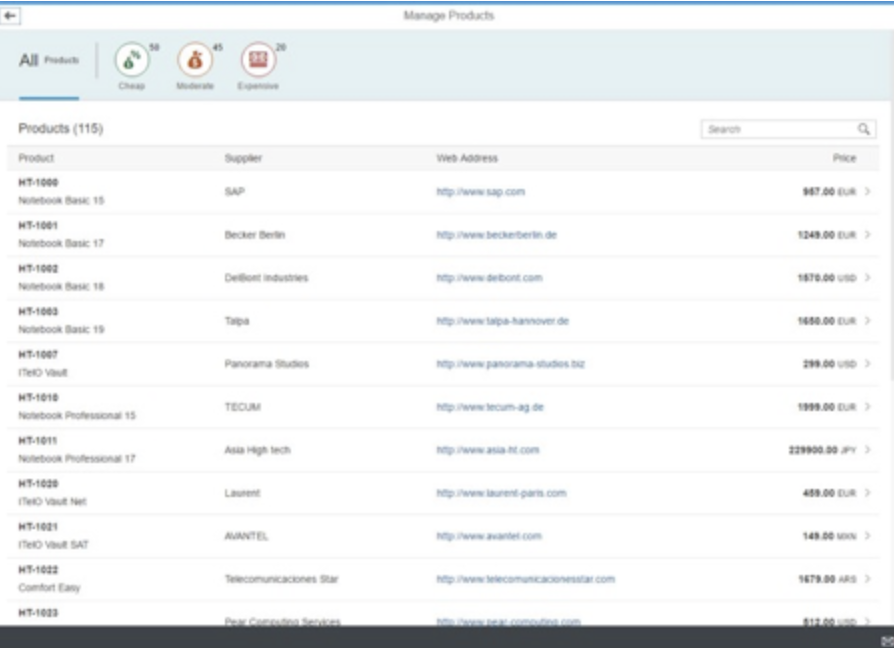
특정 가격대의 제품을 쉽게 찾을 수 있도록 작업 목록 표에 빠른 필터를 추가하겠습니다.
사용자는 필터 탭을 눌러 제품이 저렴한지, 적당한지, 비싼지에 따라 제품을 표시할 수 있습니다. 표에 따라 업데이트되고 기준에 맞는 제품만 표시됩니다.
webapp/view/Worklist.view.xml
…
<semantic:FullscreenPage
id="page"
navButtonPress="onNavBack"
showNavButton="true"
title="{i18n>worklistViewTitle}">
<semantic:content>
<IconTabBar
id="iconTabBar"
select="onQuickFilter"
expandable="false"
applyContentPadding="false">
<items>
<IconTabFilter
key="all"
showAll="true"
count="{i18n>worklistFilterProductsAllCount}"
text="{i18n>worklistFilterProductsAll}"/>
<IconTabSeparator/>
<IconTabFilter
key="cheap"
icon="sap-icon://waiver"
iconColor="Positive"
text="{i18n>worklistFilterCheap}"/>
<IconTabFilter
key="moderate"
icon="sap-icon://loan"
iconColor="Critical"
text="{i18n>worklistFilterModerate}"/>
<IconTabFilter
key="expensive"
icon="sap-icon://money-bills"
iconColor="Negative"
text="{i18n>worklistFilterExpensive}"/>
</items>
<content>
<!-- put the existing table here -->
</content>
</IconTabBar>
</semantic:content>
먼저 보기를 업데이트하고, 테이블 바로 앞에 있는 sap.m.SemanticPage 컨트롤의 콘텐츠에 빠른 필터링을 위한 새 UI를 추가합니다.
IconTabBar의 내용에 기존 표를 넣습니다. 아이콘 탭 표시줄에는 다음 필터 옵션 각각에 대한 sap.m.IconTabFilter가 포함되어 있습니다.
필터 옵션:
- All Products 이 탭에는 데이터 서비스에서 반환한 전체 제품 수가 표시됩니다. 이 탭은 show All 속성을 사용하여 큰 숫자만 표시하고 아이콘은 표시하지 않습니다.
- Cheap 이 탭에는 특정 가격대 이하의 모든 제품이 표시됩니다. 아이콘 글꼴에서 일치하는 아이콘을 선택하고 아이콘 색상을 시멘틱 포지티브(Semantic Positive) 상태로 설정하여 녹색으로 표시합니다.
- Moderate 이 탭에는 아이콘이 주황색으로 표시되는 경고 상태의 적당한 가격의 제품이 표시됩니다.
- Expensive 이 탭에는 가격이 높은 제품이 표시됩니다.
webapp/view/Worklist.view.xml
…
<Table
id=”table”
class="sapUiResponsiveMargin"
…>
IconTabBar와 테이블 사이의 간격을 제거하고 UI를 더 보기 좋게 하려면 테이블에 sapUiResponsiveMargin class를 추가해주어야 합니다.
webapp/i18n/i18n.properties
…
#XTIT: The title of the products quick filter
worklistFilterProductsAll=Products
#XTIT: The count for the all products quick filter
worklistFilterProductsAllCount=All
#XTIT: The title of the cheap products filter
worklistFilterCheap=Cheap
#XTIT: The title of the moderate products filter
worklistFilterModerate=Moderate
#XTIT: The title of the expensive products filter
worklistFilterExpensive=Expensive
#~~~ Object View ~~~~~~~~~~~~~~~~~~~~~~~~~~
리소스 번들 파일에 새 변환 텍스트를 추가합니다.
2.컨트롤러에 필터 추가하기
webapp/controller/Worklist.controller.js
return BaseController.extend("opensap.manageproducts.controller.Worklist", {
formatter: formatter,
_mFilters: {
cheap: [new sap.ui.model.Filter("Price", "LT", 100)],
moderate: [new sap.ui.model.Filter("Price", "BT", 100, 1000)],
expensive: [new sap.ui.model.Filter("Price", "GT", 1000)]
},
/* =========================================================== */
/* lifecycle methods */
/* =========================================================== */
/**
* Called when the worklist controller is instantiated.
* @public
*/
onInit : function () {
각 탭에 대한 필터가 포함된 객체 _mFilters를 만듭니다. 우리는 테이블을 필터링하는 데 필터를 사용할 것입니다.
_mFilters의 속성은 위에서 Worklist.view.xml 파일에서 정의한 IconTabFilter 컨트롤의 키와 관련이 있습니다. 이렇게 하면 해당 탭의 키를 기반으로 주어진 탭에 대한 필터에 쉽게 액세스할 수 있습니다.
단순 필터를 만들려면 필터 생성자의 첫 번째 매개 변수(예: "Price"), 두 번째 인수로는 필터 연산자(예: "GT") 및 세 번째 인수로는 비교할 값(예: 1000)이 필요합니다.
위의 보기 부분에 설명된 대로 필터 연산자가 서로 다른 세 탭에 대해 모두 이러한 필터를 만듭니다.
webapp/controller/Worklist.controller.js
/* =========================================================== */
/* event handlers */
/* =========================================================== */
/**
* Event handler when a filter tab gets pressed
* @param {sap.ui.base.Event} oEvent the filter tab event
* @public
*/
onQuickFilter: function(oEvent) {
var sKey = oEvent.getParameter("key"),
oFilter = this._mFilters[sKey],
oTable = this.byId("table"),
oBinding = oTable.getBinding("items");
if (oFilter) {
oBinding.filter(oFilter);
} else {
oBinding.filter([]);
}
},
다음으로 아이콘 탭 막대의 선택 이벤트에 대한 핸들러를 구현합니다.
이 이벤트 핸들러에서는 테이블의 항목 집계에 대한 바인딩에 대한 참조를 얻어 oBinding 변수에 저장합니다. 그런 다음 이벤트 개체에서 매개 변수 키를 읽어 어떤 탭이 선택되었는지 확인합니다.
이 키는 선택한 탭에 대한 올바른 필터를 가져오는 데 사용됩니다.
다음으로 oBinding에서 필터 메서드를 호출하여 선택한 탭의 올바른 필터를 전달하면 됩니다. 사용자가 선택한 키와 일치하는 필터가 없는 경우 첫 번째 탭을 표시하고 모든 필터를 지워야 합니다. 이를 위해 빈 배열을 필터링에 전달합니다.
필터는 항상 바인딩 수준에서 어레이로 적용되므로 데이터를 관리할 필요가 없으며, SAP UI5의 데이터 바인딩 기능이 이를 자동으로 수행합니다.
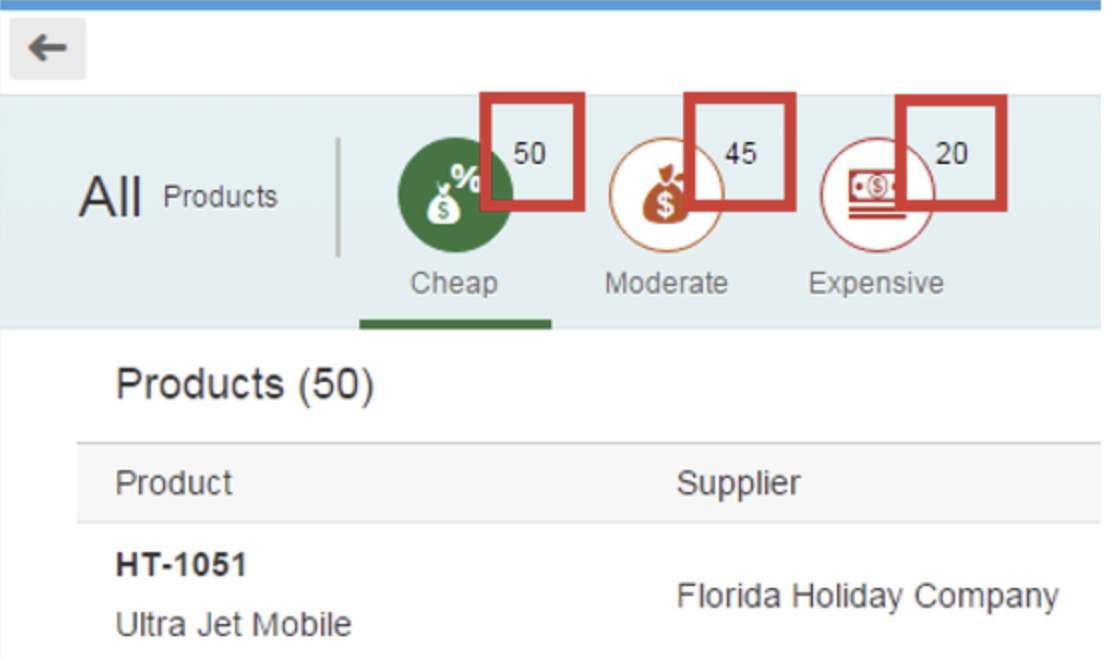
이제 앱을 다시 실행하고 테이블 위에 있는 필터 아이콘을 클릭합니다. 필터 막대의 선택에 따라 제품을 필터링해야 하며 개수는 표시되는 항목 수와 일치해야 합니다.
3.(선택사항) 필터에 카운트 추가하기
원하는 경우 각 필터의 개수를 추가하여 이 과정을 더 보강할 수 있습니다. 다음 필터로 서비스를 쿼리하여 기준에 맞는 제품의 양을 확인할 수 있습니다.

webapp/view/Worklist.view.xml
…
<IconTabBar
id="iconTabBar"
select="onQuickFilter"
expandable="false"
applyContentPadding="false">
<items>
<IconTabFilter
key="all"
showAll="true"
count="{i18n>WorklistFilterProductsAllCount}"
text="{i18n>WorklistFilterProductsAll}"/>
<IconTabSeparator/>
<IconTabFilter
key="cheap"
icon="sap-icon://waiver"
iconColor="Positive"
count="{worklistView>/cheap}"
text="{i18n>WorklistFilterCheap}"/>
<IconTabFilter
key="moderate"
icon="sap-icon://loan"
iconColor="Critical"
count="{worklistView>/moderate}"
text="{i18n>Moderate}"/>
<IconTabFilter
key="expensive"
icon="sap-icon://money-bills"
iconColor="Negative"
count="{worklistView>/expensive}"
text="{i18n>WorklistFilterExpensive}"/>
</items>
이제 각 탭의 카운트 속성이 로컬 뷰 모델에 바인딩되며 이 단계 후반부에서 컨트롤러에서 번호가 업데이트됩니다.
webapp/controller/Worklist.controller.js
…
/**
* Called when the worklist controller is instantiated.
* @public
*/
onInit : function () {
…
// Model used to manipulate control states
oViewModel = new JSONModel({
…
tableBusyDelay : 0,
cheap: 0,
moderate: 0,
expensive: 0
});
this.setModel(oViewModel, "worklistView");
…
카운터의 속성을 검사 목록 컨트롤러의 로컬 뷰 모델에 추가합니다. 다음으로 세 값을 각각 0으로 초기화합니다. 보기의 카운터가 이러한 속성에 바인딩되어 있습니다.
webapp/controller/Worklist.controller.js
onUpdateFinished : function (oEvent) {
// update the worklist's object counter after the table update
var sTitle,
oTable = oEvent.getSource(),
oModel = this.getModel(),
oViewModel = this.getModel("worklistView"),
iTotalItems = oEvent.getParameter("total");
// only update the counter if the length is final and
// the table is not empty
if (iTotalItems && oTable.getBinding("items").isLengthFinal()) {
sTitle = this.getResourceBundle().getText("…", [iTotalItems]);
// iterate the filters and request the count from the server
jQuery.each(this._mFilters, function (sFilterKey, oFilter) {
oModel.read("/ProductSet/$count", {
filters: oFilter,
success: function (oData) {
var sPath = "/" + sFilterKey;
oViewModel.setProperty(sPath, oData);
}
});
});
} else {
sTitle = this.getResourceBundle().getText("…");
}
this.getModel("worklistView").setProperty("/…", sTitle);
},
…
모델에서 데이터를 가져올 때 호출되는 onUpdateFinished 함수에서는 해당 필터로 모델에서 읽기 작업을 트리거하여 모든 제품의 카운트를 가져옵니다.
필터 개체를 루프하기 위해 jQuery의 각 함수를 사용합니다. _mFilters의 각 속성에 대해 키와 필터 개체를 매개 변수로 가져오는 콜백 함수를 호출합니다.
필터는 데이터 바인딩 수준에서 각 탭에 대한 조건을 정의하는 SAP UI5의 도우미 개체이며 우리는 onInit 함수에 이미 필터를 생성했습니다.
- 이전글SAP UI 5 Week 3 - Unit 4. 사용자 기기에 맞춤 UI 제공하기 21.09.24
- 다음글SAP UI5 Week 3 - Unit 2. 반응형 테이블 정의하기 21.09.15
댓글목록


