SAP UI5 Week 3 - Unit 1. 템플릿 사용하여 앱 개발하기
페이지 정보
본문
Week 3 - Unit 1. 템플릿 사용하여 앱 개발하기
목차
- SAP Web IDE에서 ES5 Destination 설정하기
- Worklist Template사용하여 새 프로젝트 생성하기
- Workspace에서 App 실행하기
- (선택사항) 모의 데이터 구성하기
- HANA Cloud Platform에서 App실행하기
1. SAP Web IDE에서 ES5 Destination 설정하기
이 유닛의 첫 번째 단계에서는 SAP Web IDE의 기능을 사용하여 ES5 시스템에 대한 Destination을 설정합니다. 이 과정은 다음 단계에서의 템플릿 생성에서 필요합니다.
1.SAP HANA Cloud Platform Cockpit을 엽니다.
https://account.hanatrial.ondemand.com/cockpit
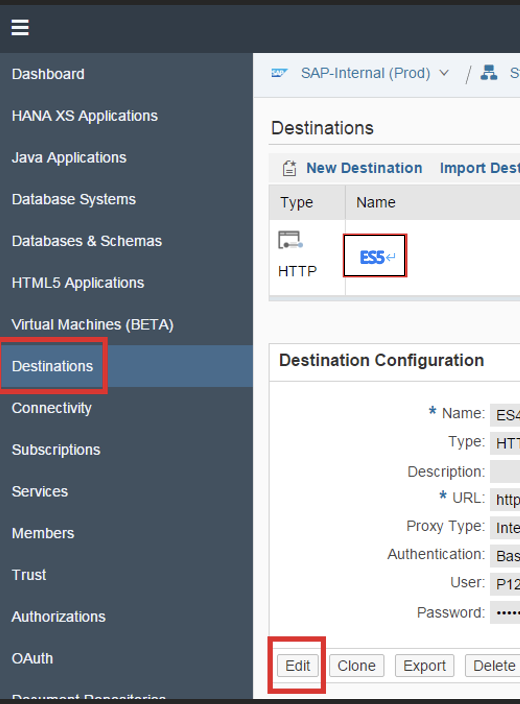
2. 좌측 네비게이션 메뉴에서 Destinations 을 클릭합니다.
3. ES5 에 대한 destination을 생성할 것입니다.
4. Edit button을 클릭하세요.

5. New Property 버튼을 이용하여 3개의 속성을 추가하세요
WebIDEEnabled = true
WebIDESystem = ES5
WebIDEUsage = odata_gen
6. Destination 설정을 저장하세요
2. Worklist Template 사용하여 새 프로젝트 생성하기
이 단계에서는 "SAP Fiori Worklist Application" 템플릿을 사용하여 ES5 OData 서비스에 이미 바인딩된 애플리케이션을 생성합니다.
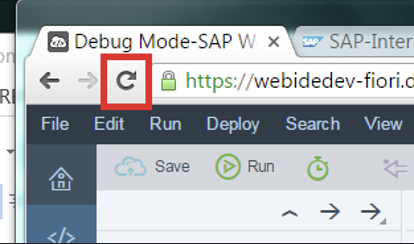
1. SAP Web IDE가 이미 열려 있는 경우 Chrome 브라우저에서 새로 고침 버튼을 눌러 다시 시작해야 합니다.

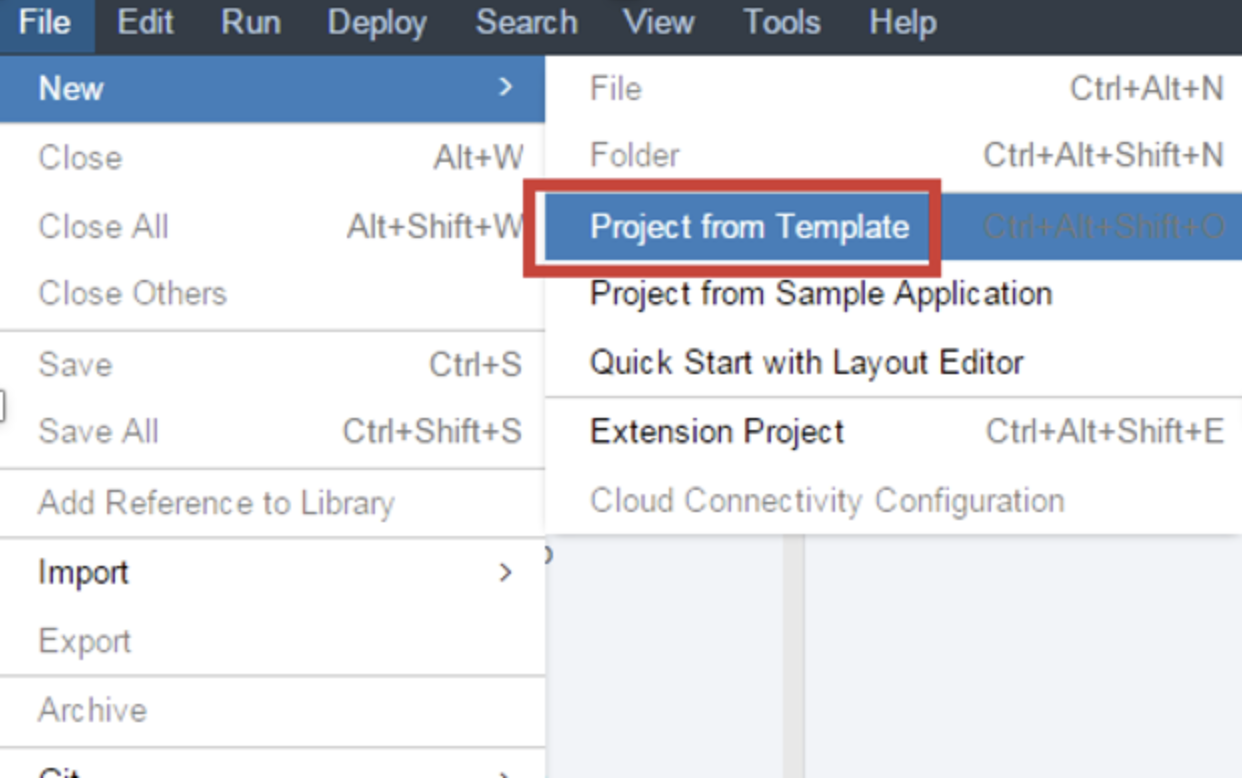
2. SAP Web IDE의 파일 메뉴 열기
3. New 선택
4. Project from Template 선택

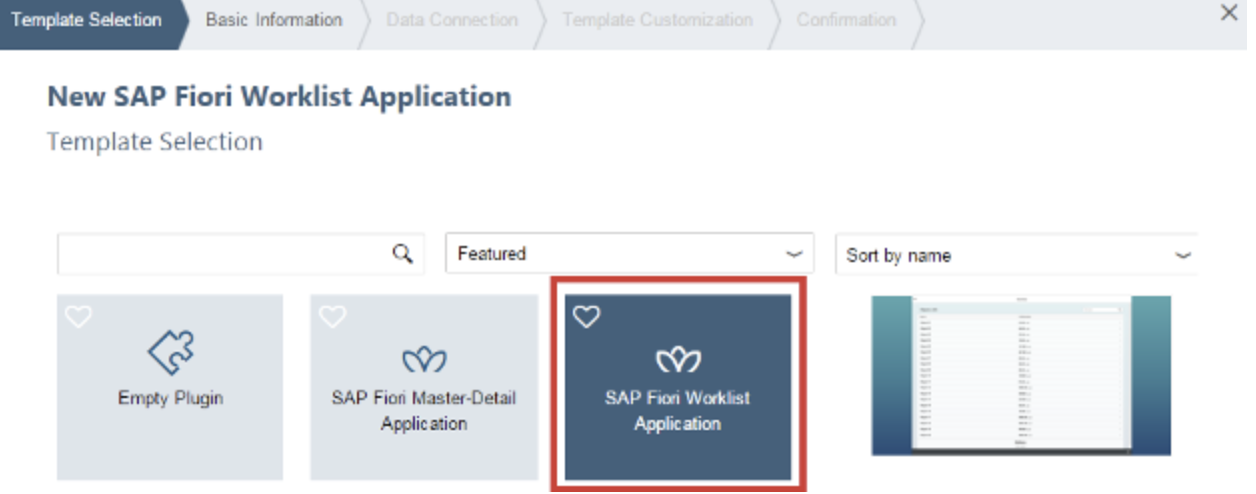
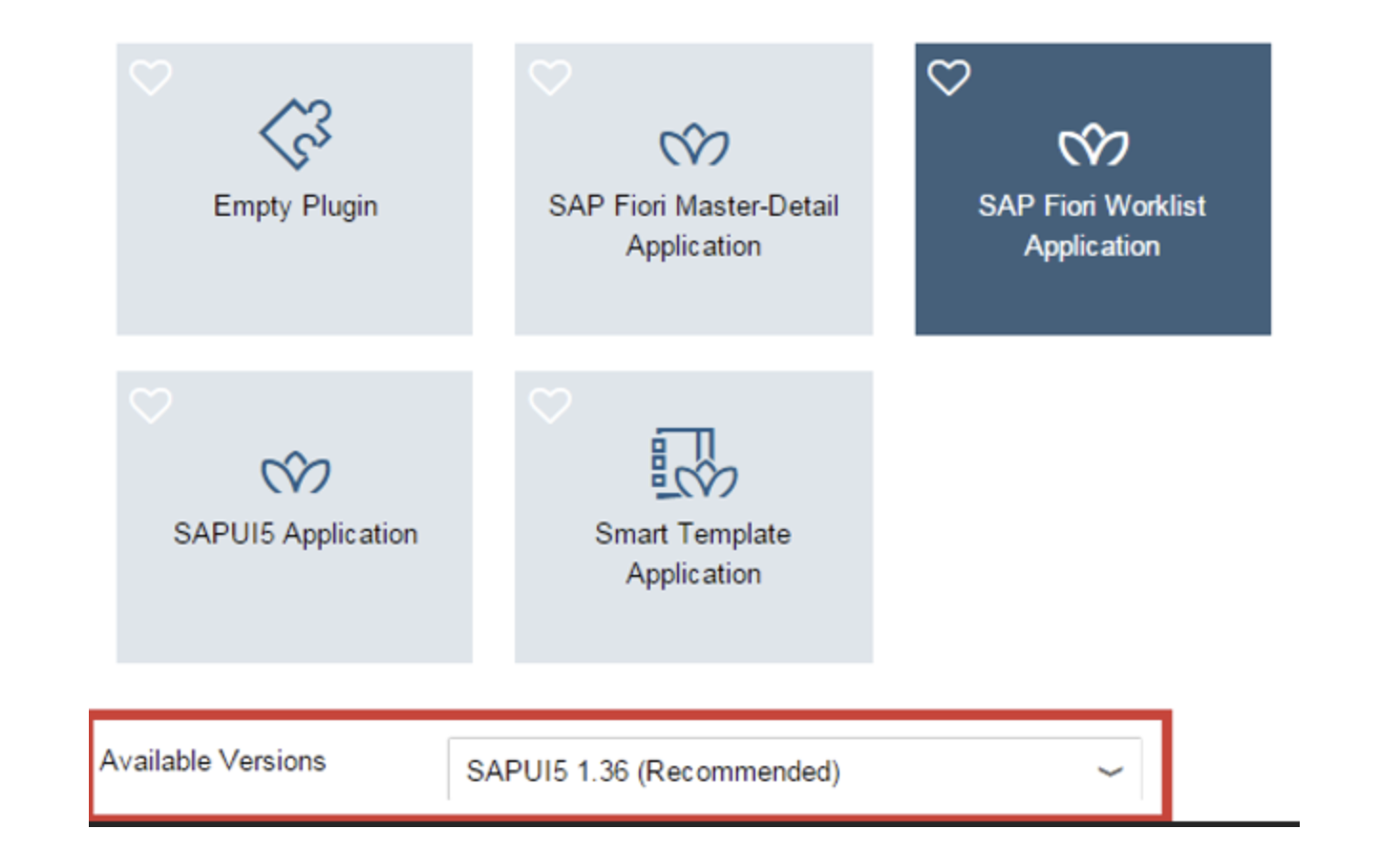
템플릿 선택 단계에서 확인사항:
- Features가 필터로 선택되었는지 확인합니다.
- SAP UI5 Fiori 검사 목록 응용 프로그램을 선택합니다.

5. 최신 SAP UI5 버전이 자동으로 선택되는지 확인합니다.

6. SAP UI5 설명서에 대한 링크를 엽니다.
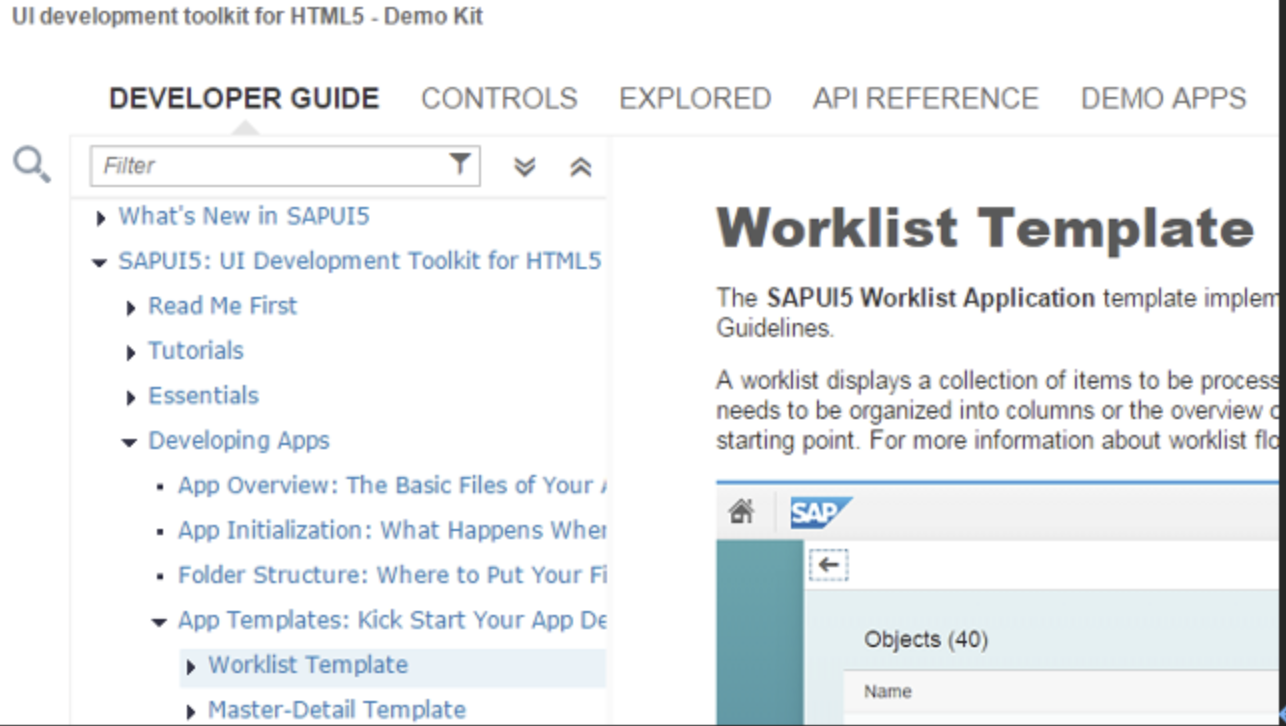
7. SAP UI5 데모 키트의 템플릿 설명서가 열립니다. 여기서 나중에 템플릿 구현에 대한 자세한 내용을 확인할 수 있습니다.

8. Next 버튼을 눌러 다음 단계로 이동하세요.
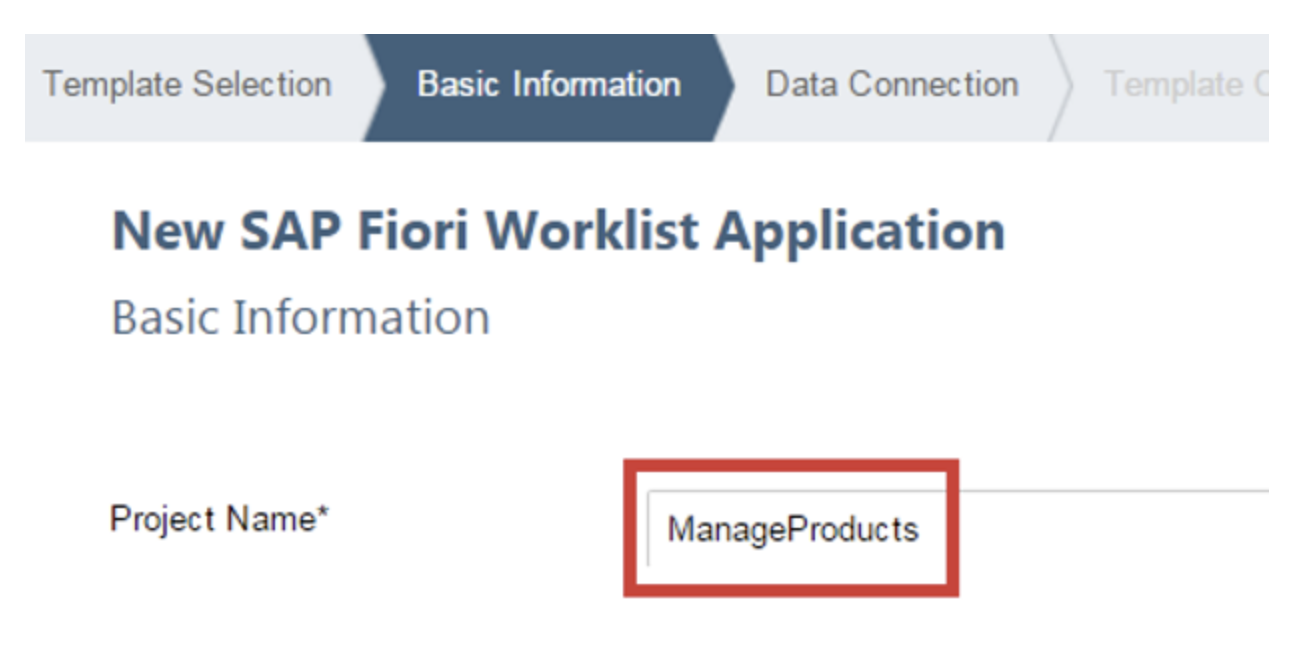
9. Project Name 칸에 ManageProducts를 입력하고 Next 버튼을 눌러 다음 단계로 이동하세요

10. Source-Service URL을 선택하세요.
11. Service Information - ES5를 선택하세요.
12. sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ 이 URL을 입력하세요.
13. Play Icon을 누르고 세부 정보 섹션에 객체 유형 목록이 표시되는지 확인합니다. Next를 눌러 다음 단계로 이동하세요.
14. Application 설정을 진행하세요. 설정 내용은 다음과 같습니다.
Type = Standalone App
Title = Manage Products
Namespace = manageproducts
15. Data Binding을 진행하세요. 설정 내용은 다음과 같습니다.
Object Collection = ProductSet
Object Collection ID = ProductID
Object Title = ProductID
Object Numeric Attribute = Price
Object Unit of Measure=Currency Code
16. Finish 버튼을 눌러 마법사를 끝냅니다.
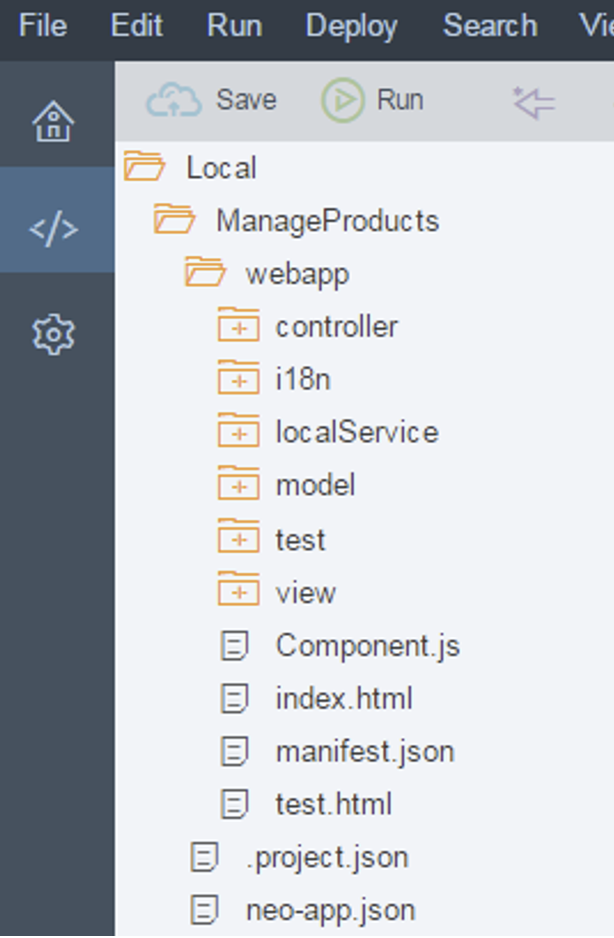
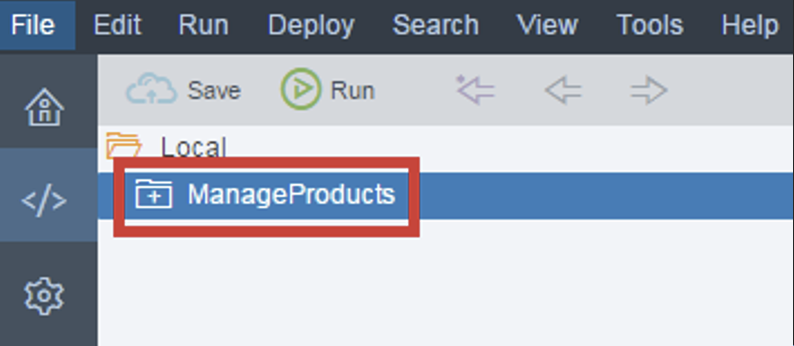
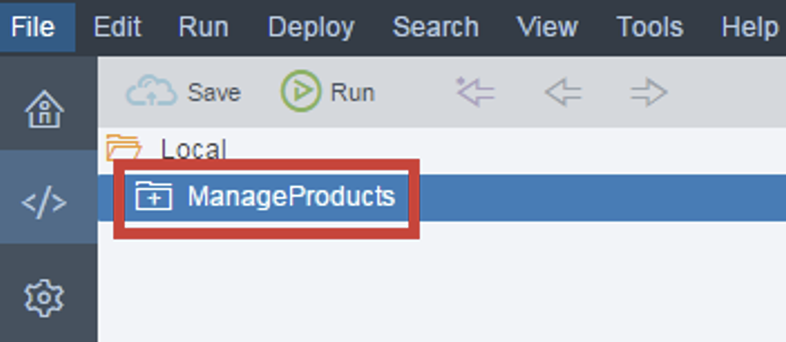
17. 새 폴더 ManageProducts가 Workspace에 잘 추가 되었는지 확인하세요. 확인할 파일과 폴더의 목록은 다음 사진을 참고하세요

3. Workspace에서 App 실행하기
이 단계에서는 Web IDE workspace에서 생성했던 앱을 실행시켜 보겠습니다. 이 과정에는 두가지 방법이 있습니다.
- ES5 시스템의 실제 OData 서비스에 대해 앱을 실행합니다.
- SAP UI5 모의 서버로 앱을 실행합니다.
실제 Odata서비스로 실행하기
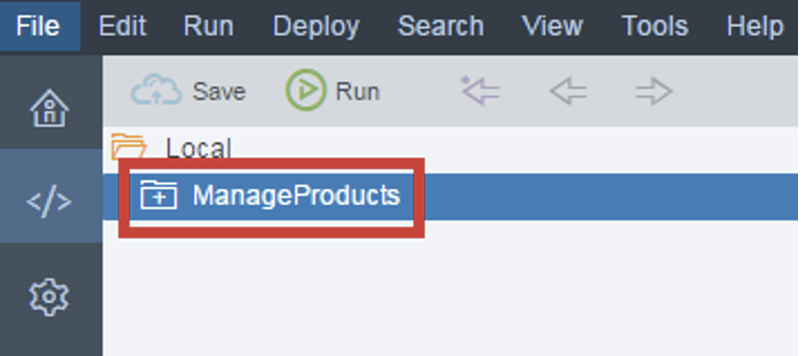
1.ManageProducts폴더를 선택하세요.

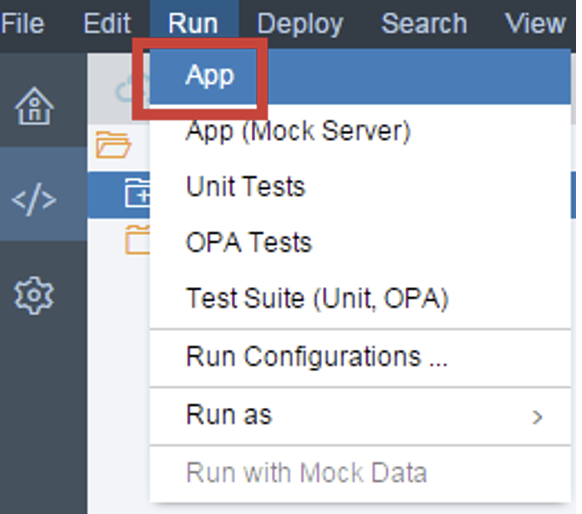
2. 메뉴에서 Run 탭을 선택하고 App을 통해 application을 실행시킬 수 있도록 하세요.

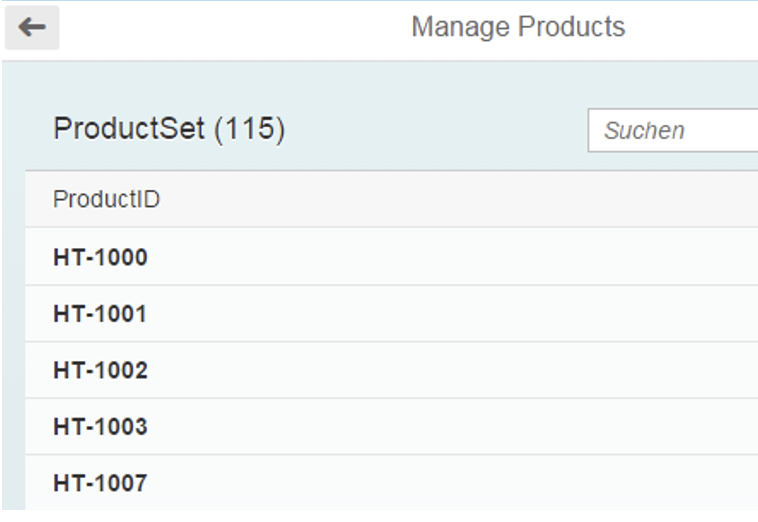
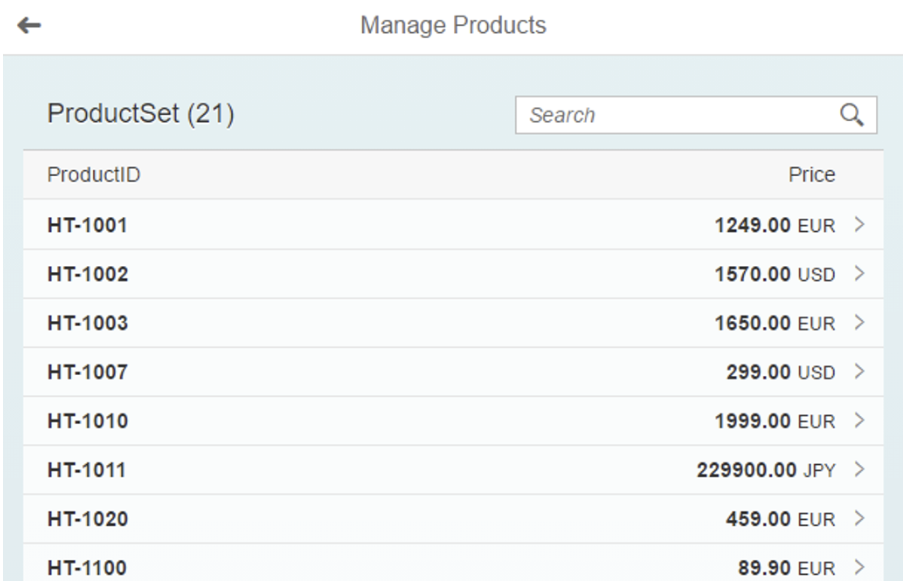
3. 이제 응용 프로그램이 새 브라우저 탭에서 열립니다.

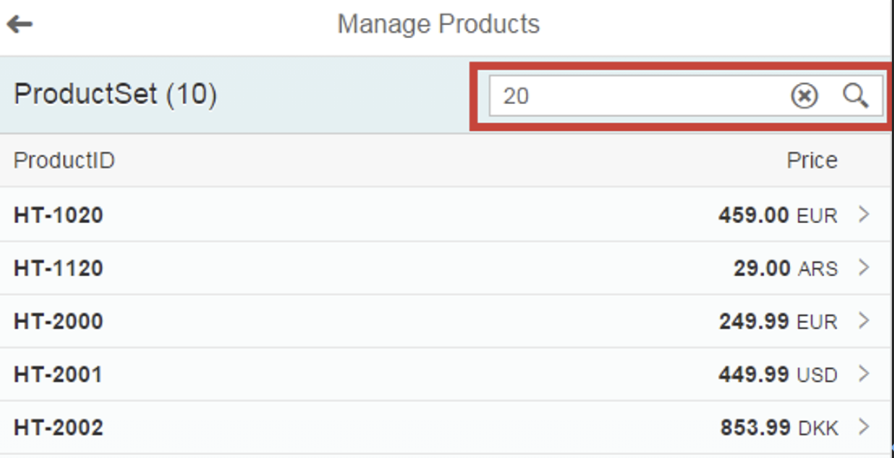
4. 검색 필드를 누르고 검색하고 싶은 숫자(예: "20")를 입력합니다.
5. 키보드에서 Enter 키를 누릅니다.
6. 제품 목록이 필터링되었는지 확인합니다.

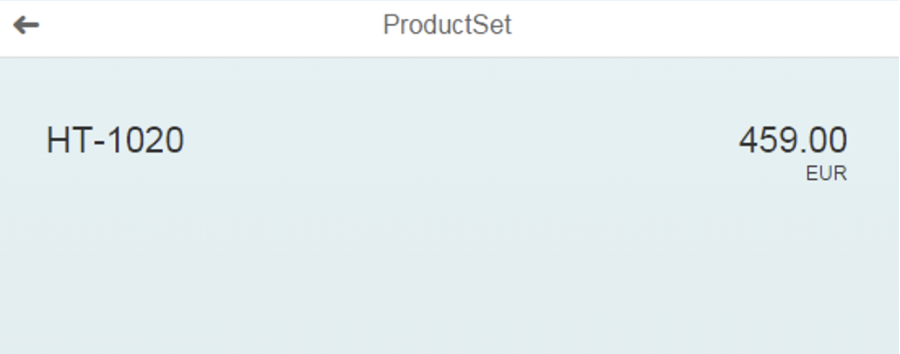
7. 테이블 행을 눌러 제품 세부 정보로 이동합니다.
8. 지금까지 제품의 기본 데이터만 표시되고 있는지 확인합니다.

SAP UI5 모의 서버로 앱 실행하기(선택 사항)
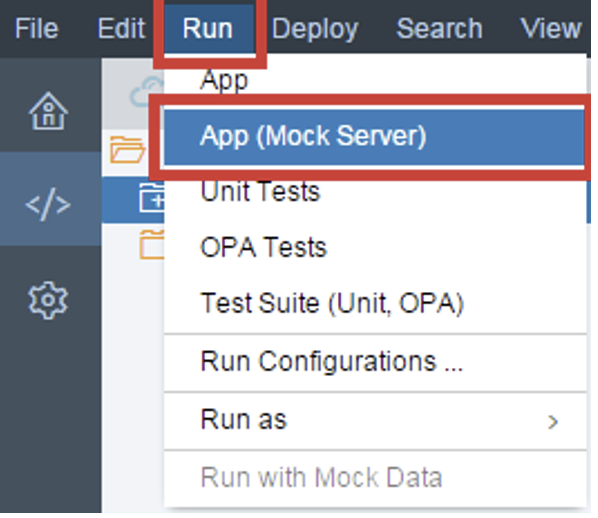
- Manage Products 폴더를 선택합니다.
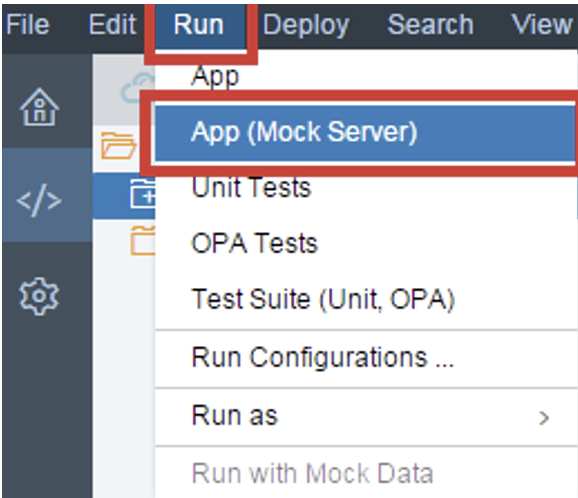
- 실행 메뉴를 열고 앱(Mock 서버) 항목을 선택하여 서버에서 데이터를 읽지 않고 응용 프로그램을 실행합니다


3. 앱이 자동 생성된 모의 데이터로 채워지는지 관찰합니다.
4. (선택사항) 모의 데이터 구성하기
로컬 모의 데이터로 앱을 실행하려면 메타데이터를 업데이트하고 모의 JSON 데이터를 앱 프로젝트에 배치해야 합니다. 이 파일은 앱 시작 시 모의 서버에서 로드됩니다.
webapp/localService/metadata.xml
<EntityType Name="Product" sap:content-version="1">
<NavigationProperty Name="ToSalesOrderLineItems" …/>
<NavigationProperty Name="ToSupplier" Relationship="/IWBEP/GWSAMPLE_BASIC.Assoc_Products_BusinessPartner" FromRole="FromRole_Assoc_Products_BusinessPartner" ToRole="ToRole_Assoc_Products_BusinessPartner"/>
</EntityType>
…
<Association Name="Assoc_BusinessPartner_Products" sap:content-version="1">…</Association>
<Association Name="Assoc_Products_BusinessPartner" sap:content-version="1">
<End Type="/IWBEP/GWSAMPLE_BASIC.BusinessPartner" Multiplicity="1" Role="FromRole_Assoc_BusinessPartner_Products"/>
<End Type="/IWBEP/GWSAMPLE_BASIC.Product" Multiplicity="*" Role="ToRole_Assoc_BusinessPartner_Products"/>
<ReferentialConstraint>
<Principal Role="FromRole_Assoc_Products_BusinessPartner">
<PropertyRef Name="SupplierID"/>
</Principal>
<Dependent Role="ToRole_Assoc_Products_BusinessPartner">
<PropertyRef Name="BusinessPartnerID"/>
</Dependent>
</ReferentialConstraint>
</Association>
…
<EntityContainer Name="/IWBEP/GWSAMPLE_BASIC_Entities" … >
…
<AssociationSet Name="Assoc_BusinessPartner_Products_AssocSet" … >…</AssociationSet>
<AssociationSet Name="Assoc_Products_BusinessPartner_AssocSet" Association="/IWBEP/GWSAMPLE_BASIC.Assoc_Products_BusinessPartner" sap:creatable="false" sap:updatable="false" sap:deletable="false" sap:content-version="1">
<End EntitySet="ProductSet" Role="FromRole_Assoc_Products_BusinessPartner"/>
<End EntitySet="BusinessPartnerSet" Role="ToRole_Assoc_Products_BusinessPartner"/>
</AssociationSet>
…
</EntityContainer>
…
모의 서버는 양방향 연결을 지원하지 않습니다. 모의 서버에 대한 제품과 공급업체 엔티티 간의 연결을 설정하려면 메타데이터에 새 Association and Association Set를 추가하고 제품에서 공급업체로 NavigationPropert를 업데이트해야 합니다.
엔티티에서 Product(제품)을 입력하여 새 연결 Associate_Products_BusinessPartner를 사용하도록 탐색 속성을 수정합니다. 위에서 지정한 대로 메타데이터에 새 연결을 추가합니다. Entity Container 섹션에서 새 연결 집합을 추가하여 구성을 완료합니다.
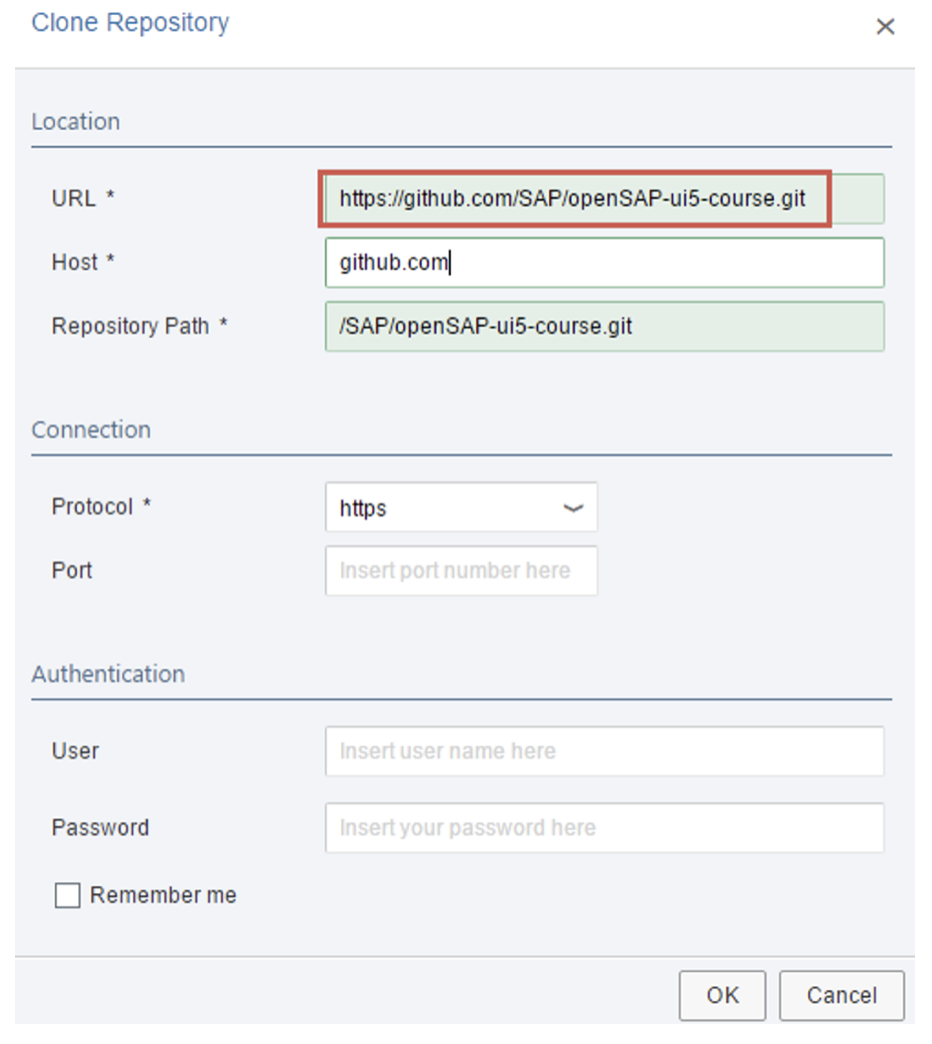
1.SAP Web IDE에서 파일 > git > clone repository로 이동하고 configuration dialog에 다음 URL만 입력합니다.
https://github.com/SAP/openSAP-ui5-course.git
참고 사항: 대화상자의 다른 모든 필드를 비워 둡니다. 이 Git 리포지토리에 대해서는 인증이 필요하지 않습니다.
2. 리포지토리 경로가 로컬 워크스페이스에 추가됩니다.

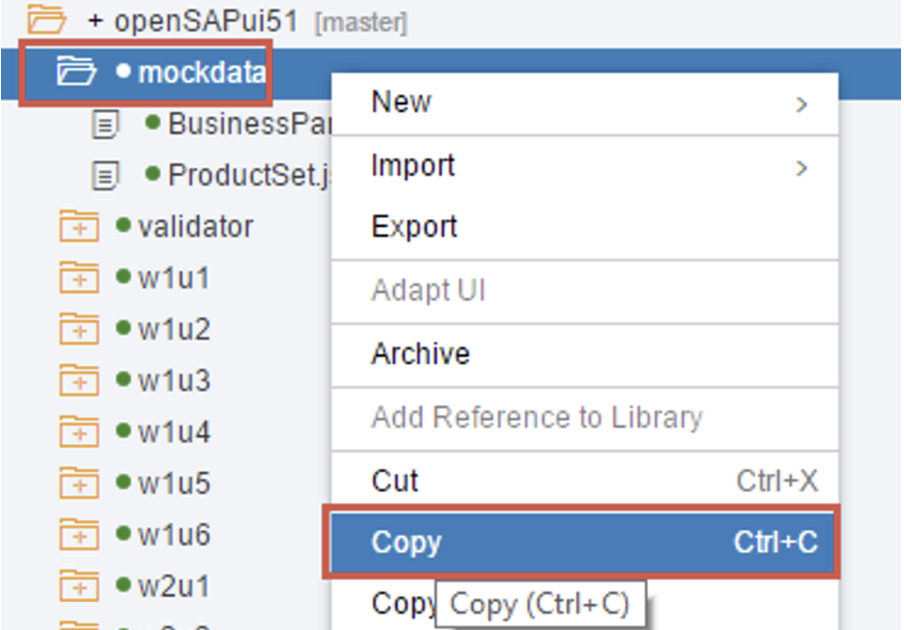
3. 루트 폴더 아래에 있는 폴더에서 모의 데이터를 선택합니다.
4. 폴더를 마우스 오른쪽 버튼으로 클릭하고 복사를 선택합니다.

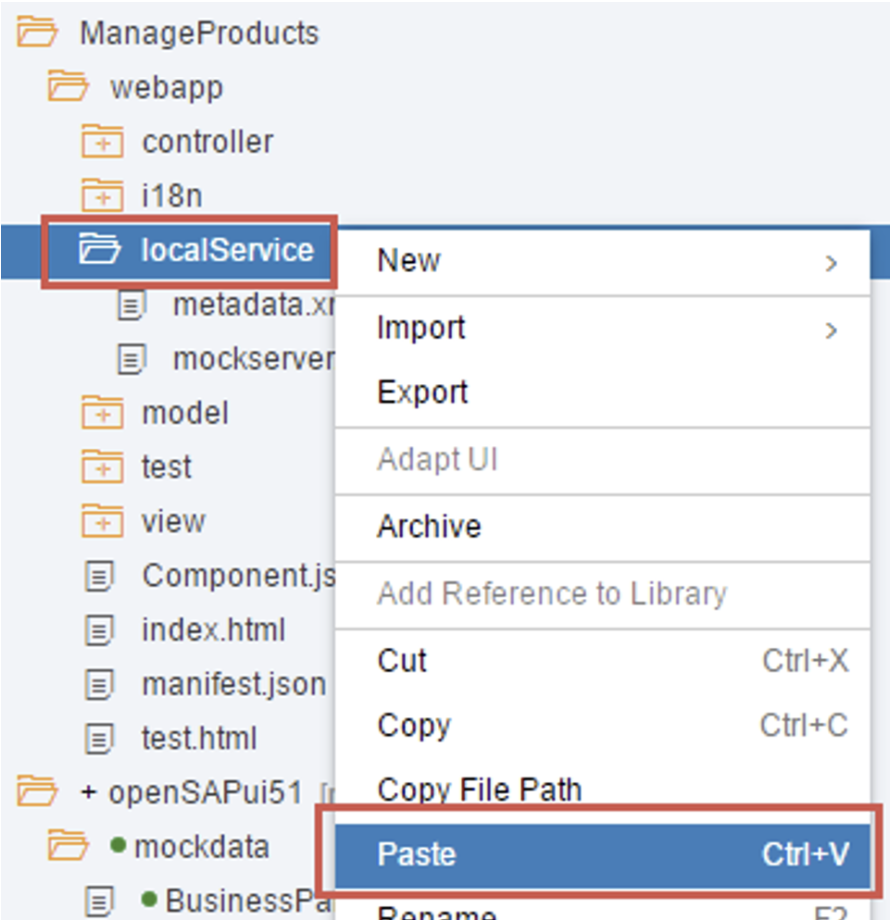
5. 앱 프로젝트 내에서 webapp/localService 폴더를 선택합니다.

6. 폴더를 마우스 오른쪽 버튼으로 클릭하고 붙여넣기를 선택합니다.
7. 모의 데이터로 앱을 실행합니다.
- 실행 메뉴를 열고 앱(Mock 서버)을 선택합니다.
또는
- 앱 프로젝트에서 webapp/test/mockServer.html 파일을 실행합니다.

8. 앱이 JSON 파일의 모의 데이터로 채워지는지 확인합니다.

5. HANA Cloud Platform에서 App실행하기
1.Manage Products 폴더를 선택합니다.

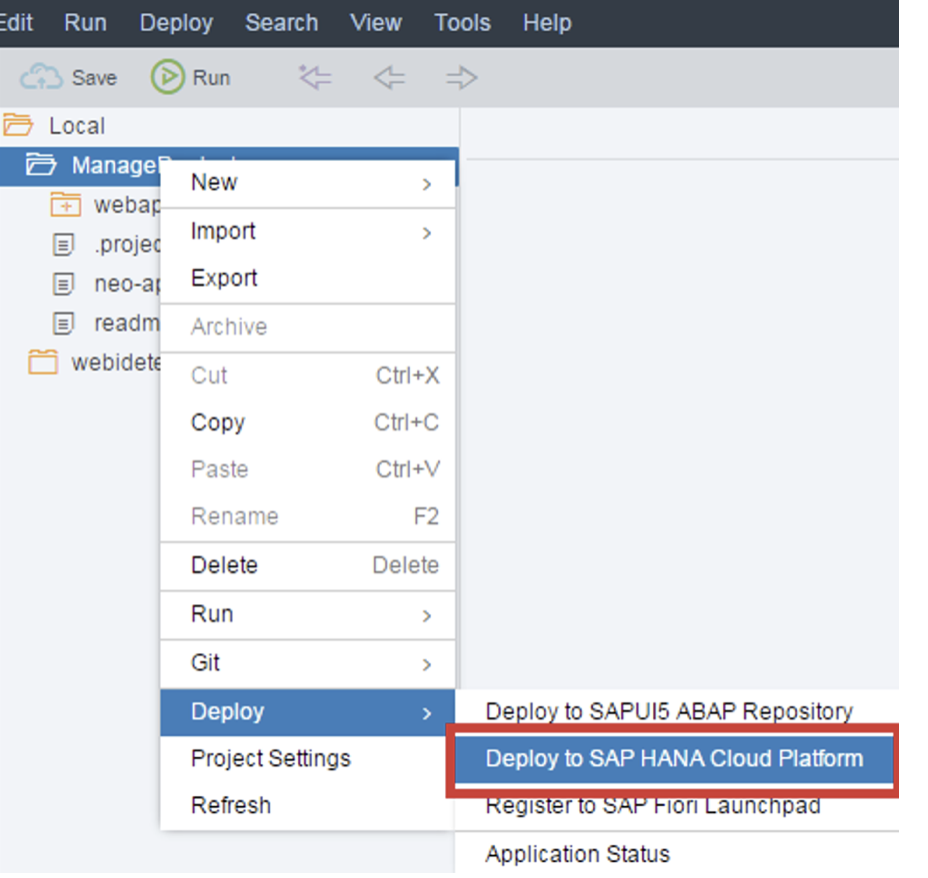
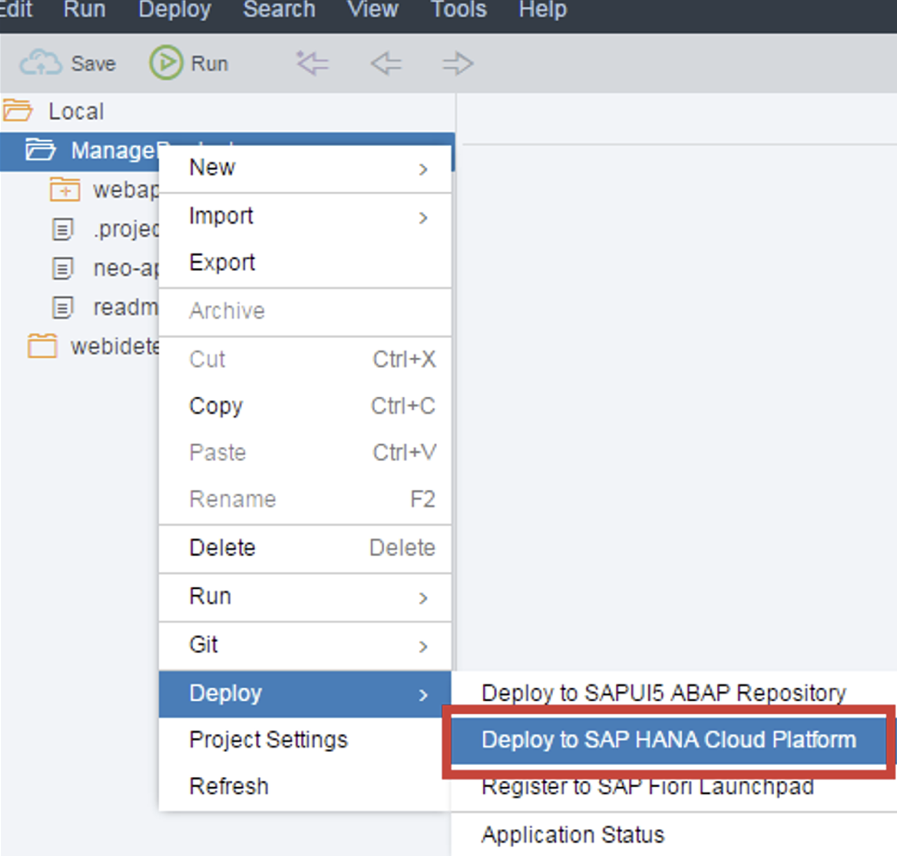
2. Manage Products 폴더에서 마우스 오른쪽 버튼을 누릅니다.
3. Deploy(배포)를 선택합니다.
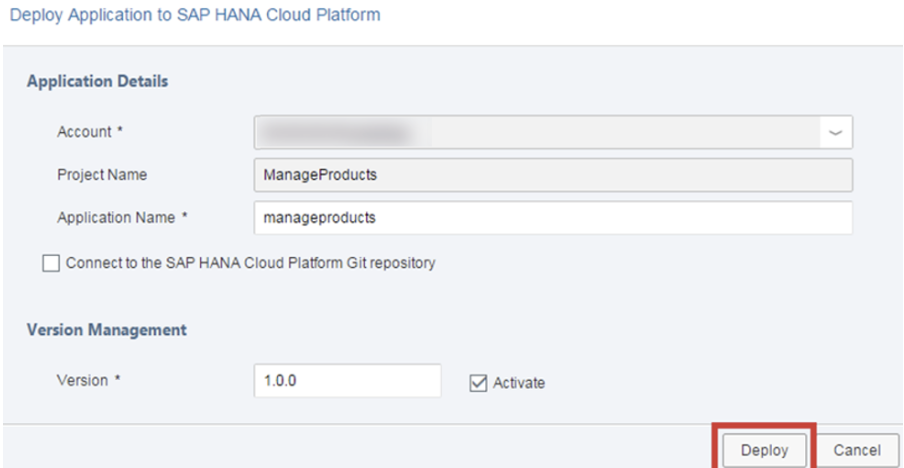
4. SAP HANA 클라우드 플랫폼에 배포를 선택합니다.

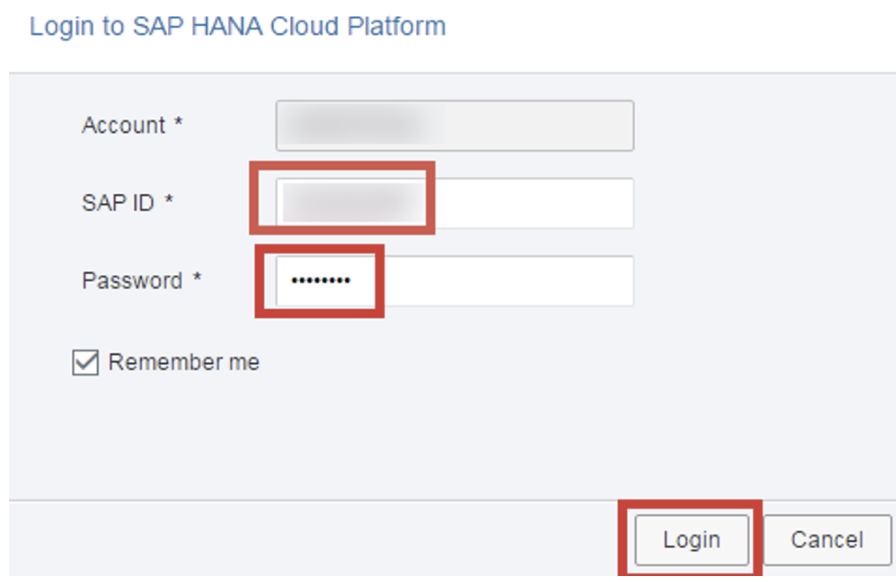
5. SAP Hana Cloud Platform 개발자 사용자 ID 및 암호를 입력하고 로그인 버튼을 누릅니다.

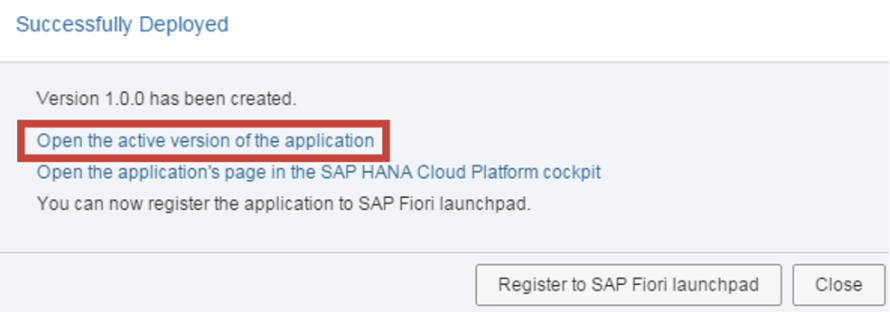
6. Deploy 버튼을 누르면 잠시 후 성공을 알리는 대화상자가 열립니다.

7. 응용 프로그램의 Open the active version of the application 링크를 누릅니다.

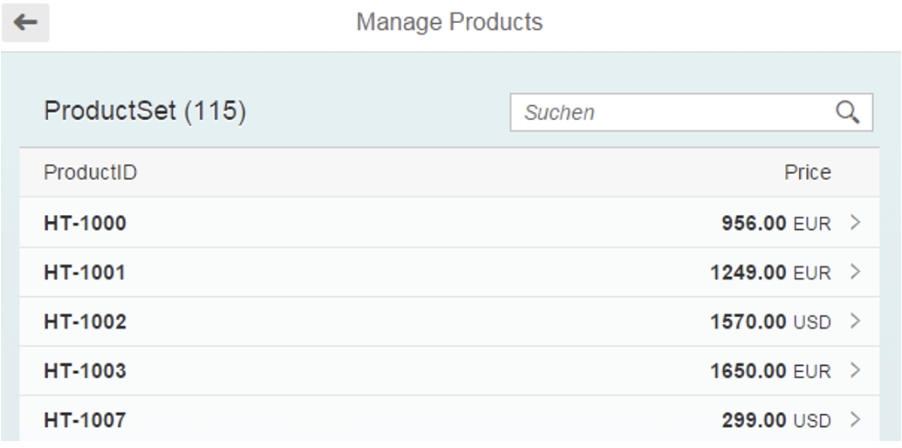
8. 앱이 새 브라우저 탭에서 열리는지 확인합니다.

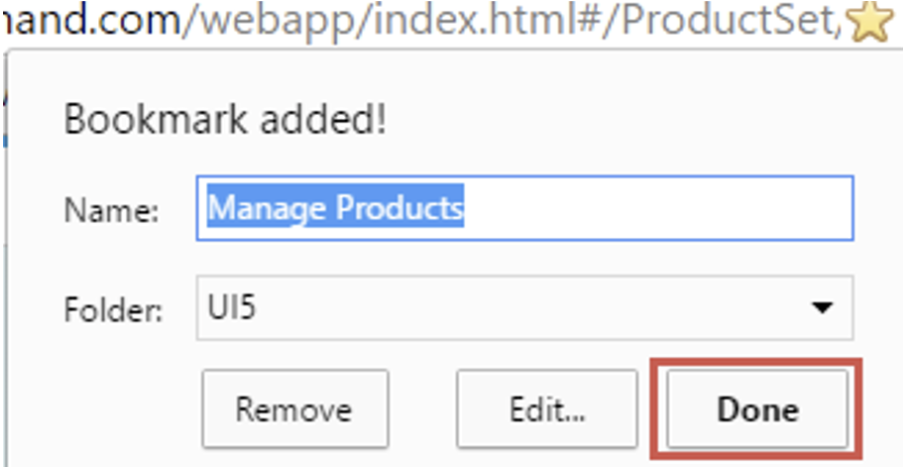
9. 접근하기 쉽도록 크롬 브라우저에 앱 URL을 즐겨찾기에 추가합니다.

앱의 URL이 유실된 경우 다음과 같이 하십시오.
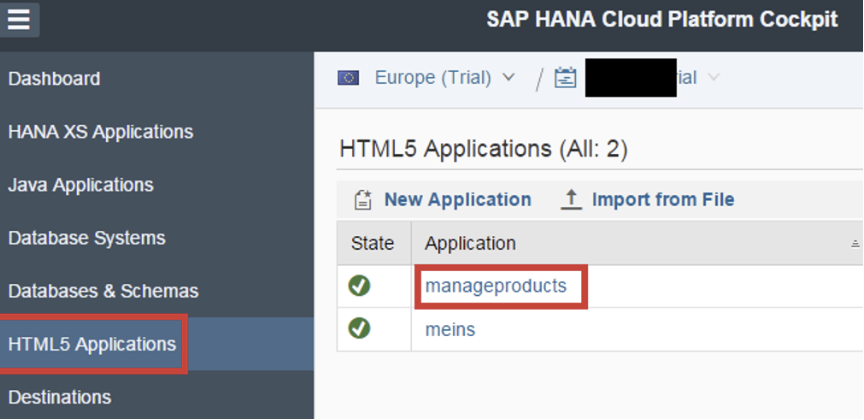
- HCP Cockpit 열기
- HTML5 응용 프로그램을 선택합니다.
- manageproducts를 선택합니다.

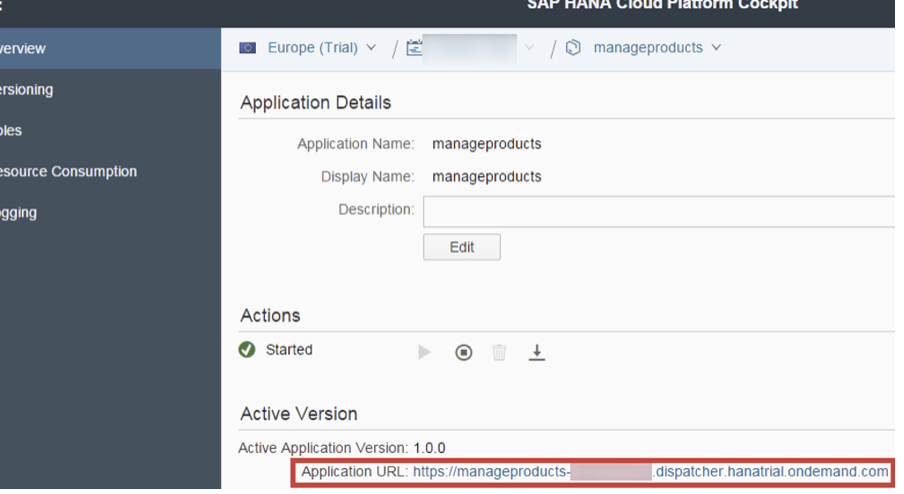
10. 응용 프로그램 URL을 누릅니다.

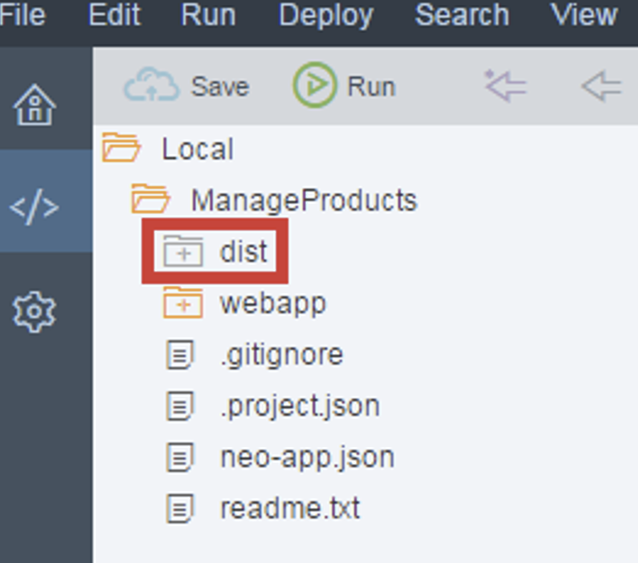
11. 웹 IDE의 앱 폴더에 dist 폴더가 추가되었는지 확인합니다.

참고 사항: SAP Web IDE는 SAP Hana 클라우드 플랫폼에 구현되는 성능 최적화된 애플리케이션 버전을 자동으로 생성합니다. 이 폴더의 파일은 수정하지 말고 웹 앱 폴더의 원래 파일에서 작업하십시오.
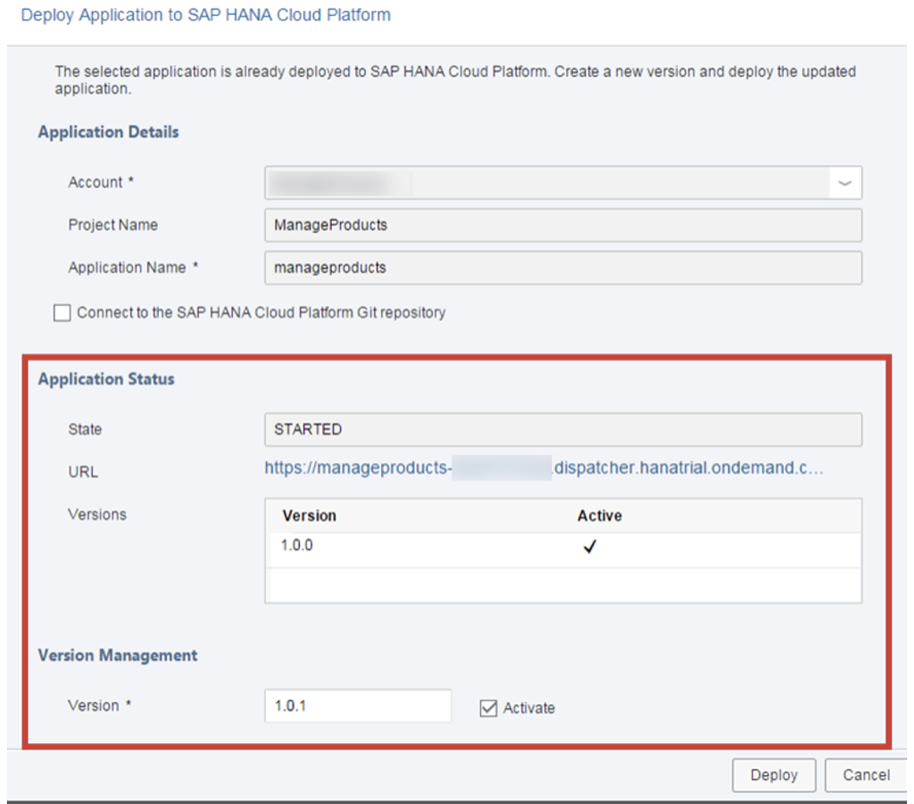
앱 재배포하기:
1. Manage Products 폴더에서 마우스 오른쪽 버튼을 누릅니다.
2. [Deploy]를 선택합니다.
3. SAP HANA 클라우드 플랫폼에 배포를 선택합니다.

앱을 한 번 더 배포할 때 새 버전이 생성되고 기본적으로 활성화되는지 확인합니다.

- 이전글SAP UI5 Week 3 - Unit 2. 반응형 테이블 정의하기 21.09.15
- 다음글SAP UI5 Week 2 - Unit 6. OData 사용하기 21.08.25
댓글목록

